During budget season, IT leaders are hard at work planning a comprehensive technology strategy and budget that aligns with the overall business goals for the coming year.
Chad Peters, Director of Infrastructure at Service Express, addresses the big picture of the IT budget planning process.
Start at the beginning by reviewing IT budgeting basics
- What is IT budget planning, and why is it important?
- What are the key goals when planning an IT budget?
- Where should the focus be in the IT budget planning stage?
- What are common IT budget challenges?
- How have IT priorities shifted, and why?
What is IT budget planning, and why is it important?
IT budget planning requires a strategic mindset to help set a course for a successful future. The IT budget aligns technology requirements and spending with the organisation’s business strategy. To help achieve key business goals, IT leaders must create a cost blueprint for the IT department and determine the financial, technology, staff, and partner resources needed to support other departments. IT leaders need to dedicate enough time to the budget planning process to manage details, clarify goals, work cross-functionally and tackle obstacles.
Ask yourself the following questions at the beginning of each budget season:
- What are the top company initiatives, and what role does IT play?
- What value does each IT project add to the business?
- What department(s) does IT need to partner with to be successful?
- What baseline costs will continue in the year ahead?
- What resources are required to plan the budget?

Chad Peters
Director of Infrastructure Solutions, Service Express
- Over 26 years of IT experience
- Responsible for new products and services implementation
- Coaching, educating and consulting with customers on enhancing their IT strategies and solutions
- Areas of expertise:
Data centre management & maintenance, managed infrastructure services, product longevity and reliability
CIOs must practice disciplined IT cost management to support core business objectives. According to Gartner, even as factors like inflation or supply chain issues slow down certain economic sectors, IT spending worldwide is projected to increase by 3% in 2022.
What are the key goals when planning an IT budget?
Commit to using clearly-defined IT objectives and requirements as a starting point and guide throughout the process. IT budget plan goals could include:
- Create a budget that is accurate month-to-month and year-to-date
- Set time aside with departmental leaders to prioritise their technology objectives
- Align the budget with macro business objectives
- Discover gaps in technical support capabilities
- Calculate the cost of outdated equipment and business applications
- Identify opportunities to improve uptime, performance and productivity
- Help set executive and board-level expectations
Budget reductions or freezes is one of the top challenges for IT professionals, according to our 2024 Data Center & Infrastructure Report.
Where should the focus be in the IT budget planning stage?
An IT leader’s focus does not stop at their own department’s needs and goals. IT serves a wide range of other departmental initiatives. The fact is that the IT budget will contribute to the overall functionality and growth of the company. The planning stage captures the details and the scope of investment for the year ahead.
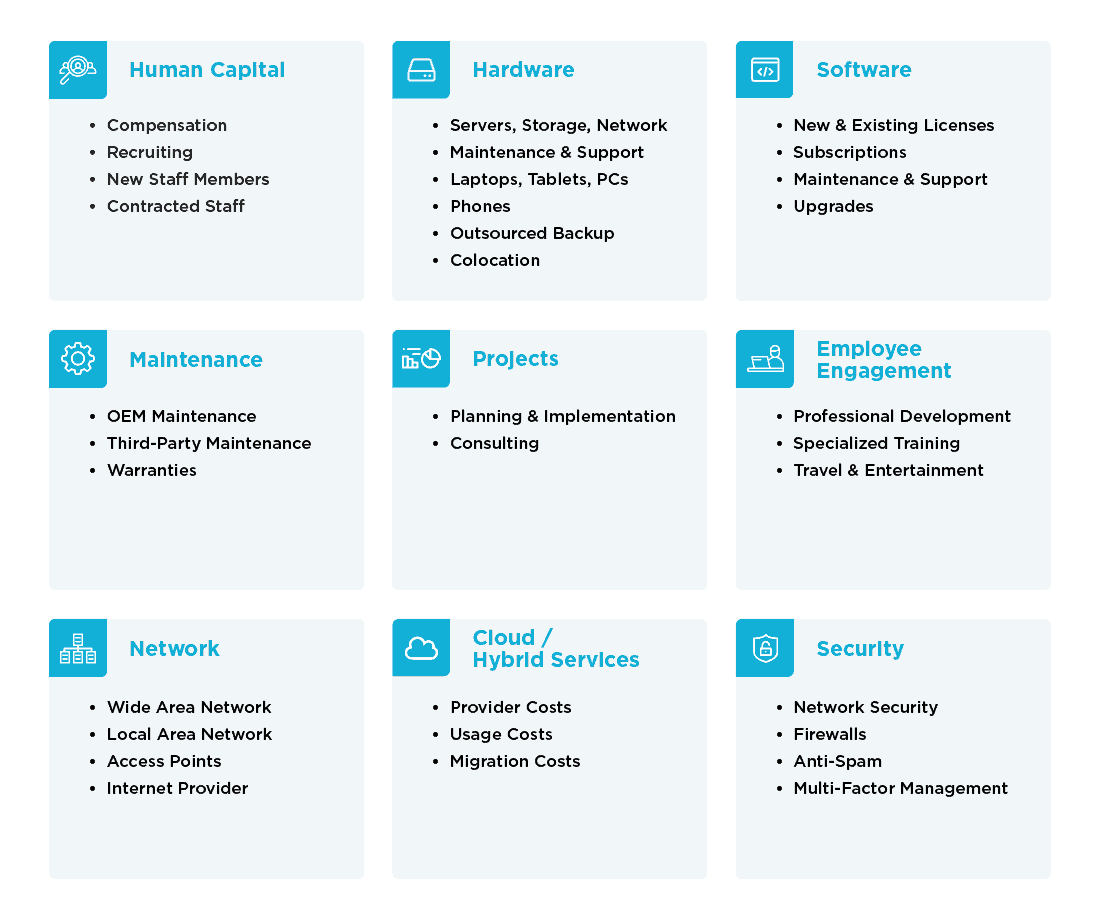
What does an IT budget include?

What are the differences between CapEx and OpEx?
What is CapEx?
Capital Expenditure
CapEx or capital expenditure refers to a one-time cost for assets and resources to maintain or improve company operations for over one year. CapEx spend can purchase new computers, phones, vehicles, property or large-scale initiatives.
What is OpEx?
Operating Expenditure
OpEx or operating expenditure accounts for the day-to-day costs of running a business. This includes rent, wages, software subscriptions, utilities and more.
What are common IT budget challenges?
Identifying Requirements & Costs by Department
The majority of each department’s technology costs are allocated within the IT budget. Your job is to guide these discussions and find agreement on top priorities relating to company goals and budget realities. As the IT expert, you are responsible for negotiating conflicting priorities, expectations and decisions to accurately project expenses.
Balancing the Company’s Goals & Objectives
When facing a long list of department priorities, IT leaders often find it difficult to allocate budget requests to a value-centered approach. The popular Run-Grow-Transform (RGT) model can structure spending into the operate and maintain, enhance and expand, and innovative and drive categories. These RGT categories help IT leaders evaluate the costs and capabilities needed to meet departmental and company-level strategies.
Allocating Time for the Work Ahead
Set aside enough time to meet your IT budget planning goals. Starting as early as six months out provides time for reviewing the current budget, meeting with stakeholders, incorporating feedback, evaluating solutions, and building your business case for the new IT budget.
An online budget planning tool can make the IT budgeting process more agile.
How have IT priorities shifted, and why?
IT priorities have shifted in the past five years due to the ever-growing need for cybersecurity and, more recently, the effects of the hybrid/remote work models. According to CIO Dive, remote work has reset the playing field for tech roles and beyond.
In addition to both hiring advantages and challenges, there is an increased need to increase budgets for security measures and networking equipment to protect and maintain the needs of the evolving workforce.
To be stronger business partners, IT leaders must project their worth by driving value. Investing the time and effort upfront to align multiple priorities and goals with business strategy will result in a more effective IT strategy. IT leaders empower the business’ future success with the right plan and budget in place.
Topics: