9 Best Squarespace Video Background Templates 2024
So, you’re searching for the perfect Squarespace video background template to give your website that extra edge, right?
You can now create a website that not only tells your story but shows it in vivid detail with stunning video backgrounds.
Sounds dreamy? We thought so, too!
That’s why we’ve handpicked a collection of video background templates that are just phenomenal.
From business to personal websites, you’re ready to take things to the next level.
All it takes is picking a template and tweaking it (no coding!) to create a site that will WOW everyone.
This post covers:
- Best Squarespace Video Background Templates
- How To Make A Video Background Website With Squarespace
- FAQs About Squarespace Video Background Templates
- Can any Squarespace template support video backgrounds?
- What video formats are supported for video backgrounds in Squarespace?
- How can I ensure my video background does not slow down my website?
- Can video backgrounds autoplay on mobile devices?
- Is it possible to add sound to my video background in Squarespace?
- How can I add a video background to a specific section of my Squarespace site?
Best Squarespace Video Background Templates
Ready to make your website a visual masterpiece?
Below, you’ll find our top picks for Squarespace video background templates that guarantee to make your site stand out from the crowd.
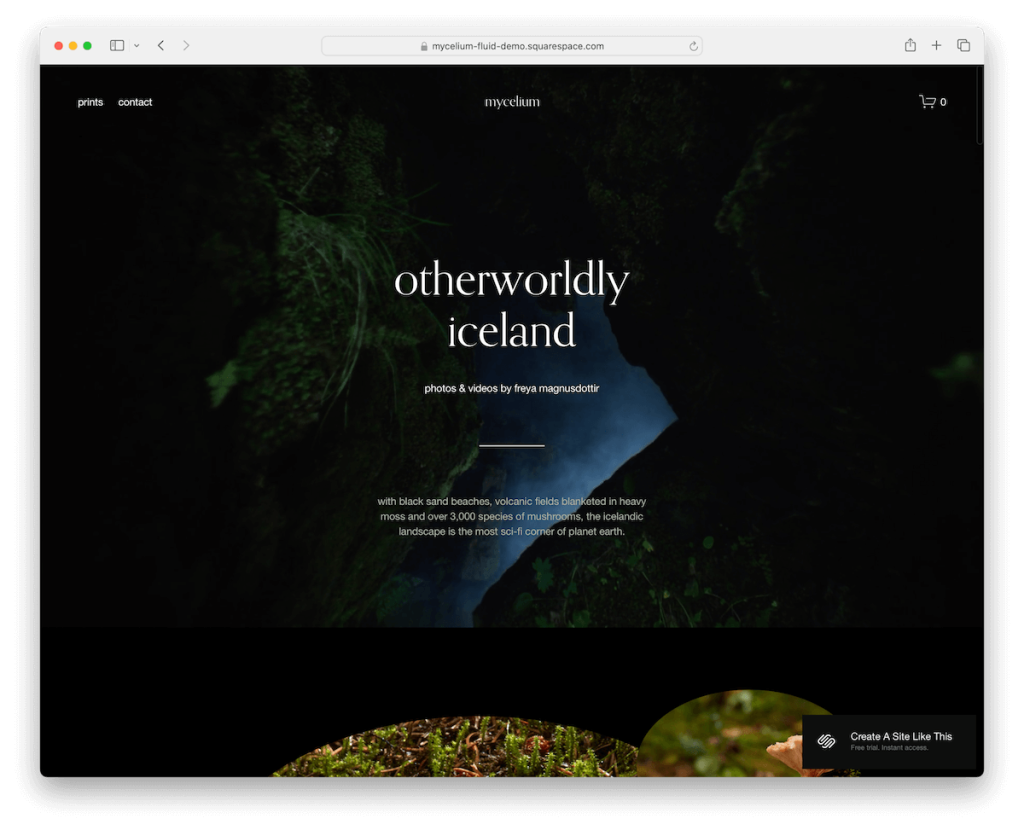
1. Mycelium

Mycelium is a spectacular Squarespace template with an impactful dark design and video background.
What makes Mycelium extra special is the immersive and engaging scrolling experience that keeps you glued to the screen.
Moreover, it has a simple header and footer, plus a contact page and eCommerce section for selling prints, arts, merch, etc., online.
If you want to creat a strong and lasting first impression, Mycelium will do the trick undoubtedly.
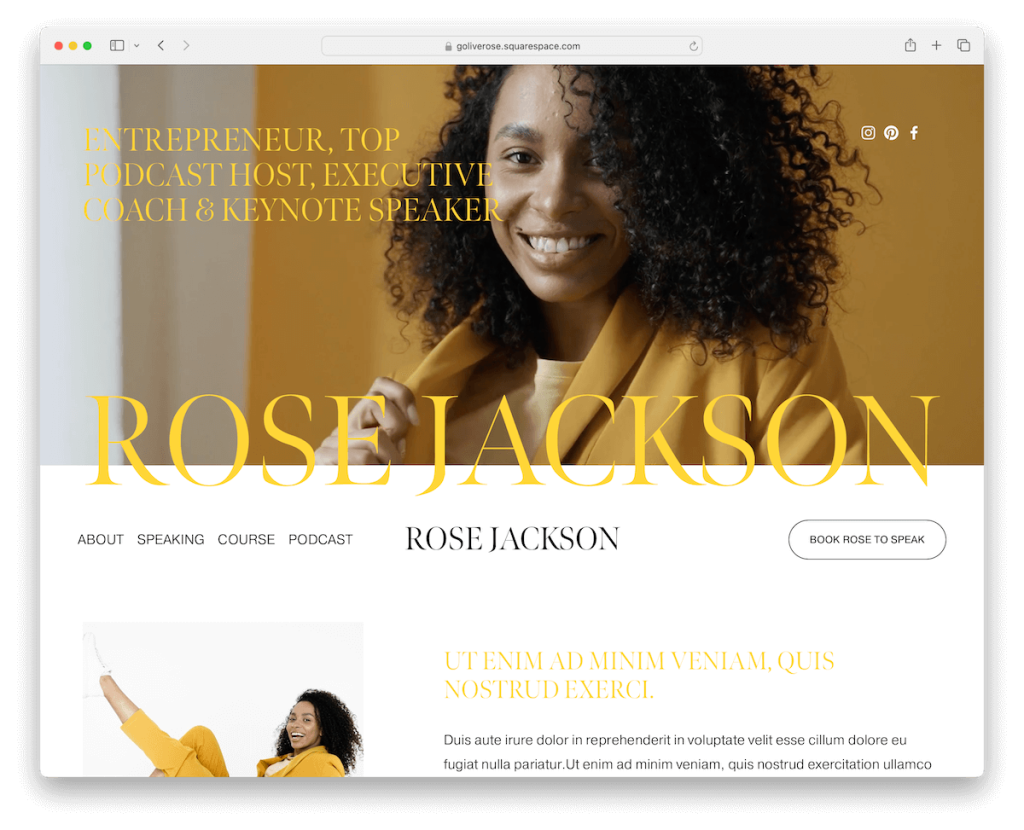
More info / Download Demo2. Rose

Rose is light, vibrant and energetic, with engaging video background sections that instantly trigger curiosity.
This Squarespace template is all about personalization, ready to present your business and services online in the best possible light.
From header to footer and all the sections and internal pages in between, Rose guaranteed a superb browsing experience that will WOW everyone.
Last but not least, the footer is packed with quick links and a booking button and has an Instagram-ready feed.
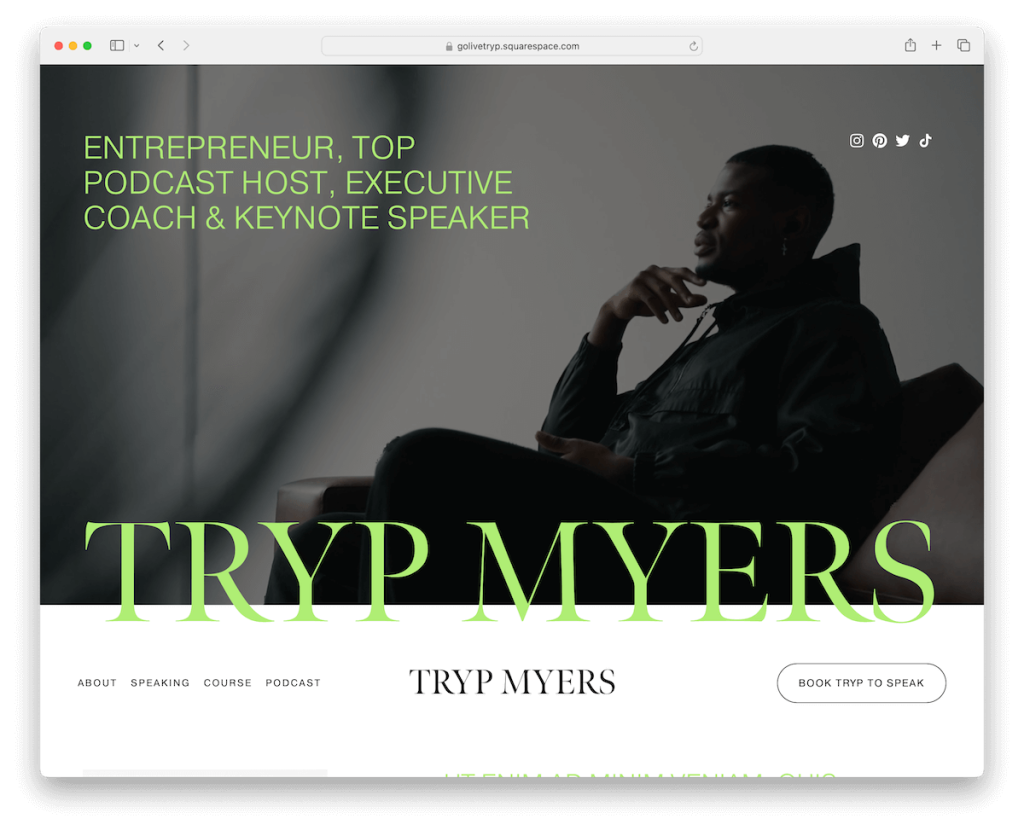
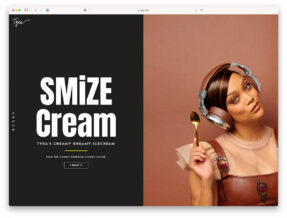
More info / Download Demo3. Tryp

Tryp is a game-changer for anyone looking to make a splash online. Its video background header grabs attention right away, setting a dynamic vibe.
What’s cool? There’s a CTA button right in the navigation bar, making it super easy for visitors to take action.
Dive deeper with neat accordions and get wowed by animated text that slides into the scene. Furthermore, the testimonials slider adds trust, while the subscription form keeps visitors engaged.
Plus, with ready-to-go pages for About, Speaking, Courses, and Podcasts, you’re ready to get online in little to no time.
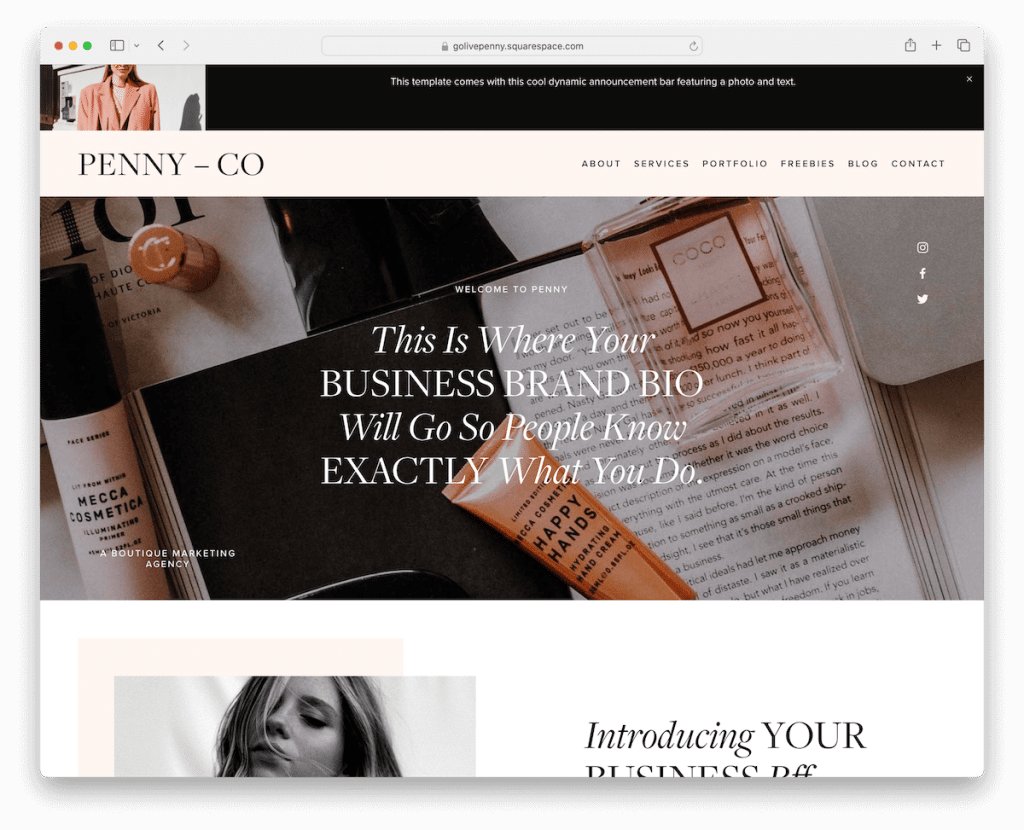
More info / Download Demo4. Penny

Penny is the perfect Squarespace video background template for a chic, feminine vibe. It kicks off with a top bar notification to catch your eye, and its design screams elegance.
Love showcasing work? The project carousel and large slider on project pages are stunning and ready to impress.
There’s a sleek blog section and an opt-in form to keep your audience hooked and hungry for more.
The dark footer adds a touch of class, housing all-important links, social icons, and more. Plus, the predefined contact form makes reaching out a breeze.
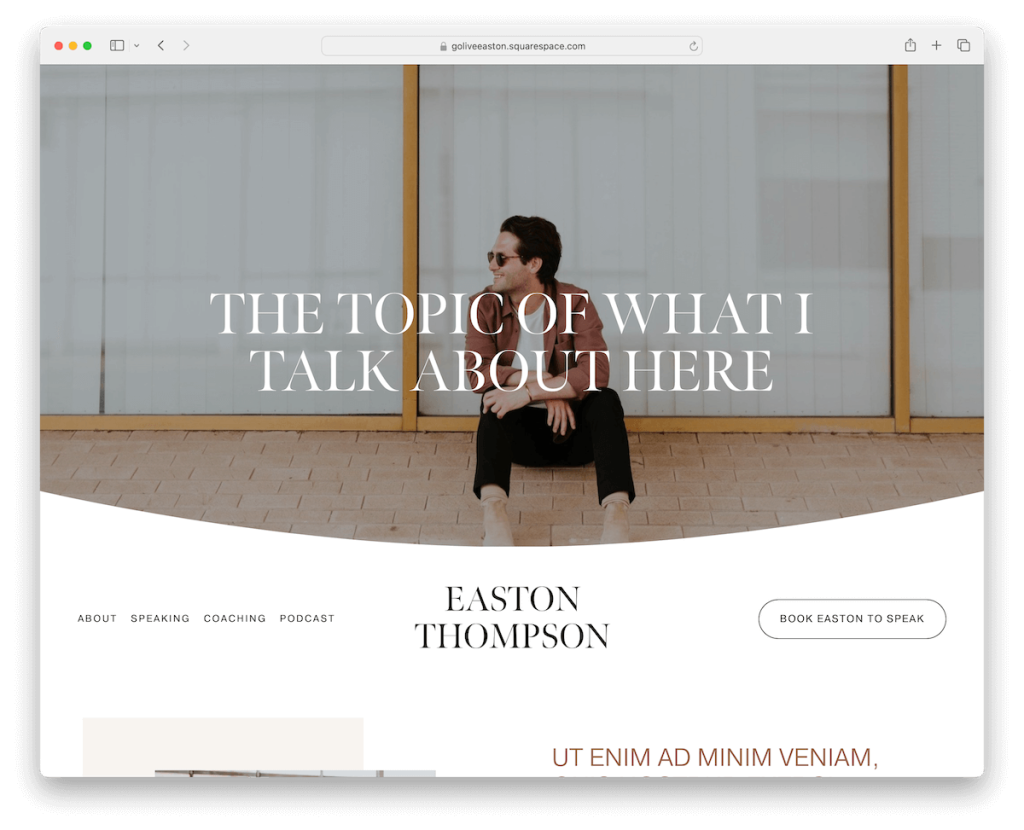
More info / Download Demo5. Easton

Easton has an original header section with a parallax scrolling effect and overlayed text, followed by navigation and a CTA button below.
Its design is light, clean and modern, using lots of white space for enhanced readability.
Animated elements, accordions for additional info, internal pages, a contact form, social media icons, and testimonials are just some of the different Easton goodies you can work with.
Go with Easton if you need elegance and practicality blended into a powerful Squarespace video background template.
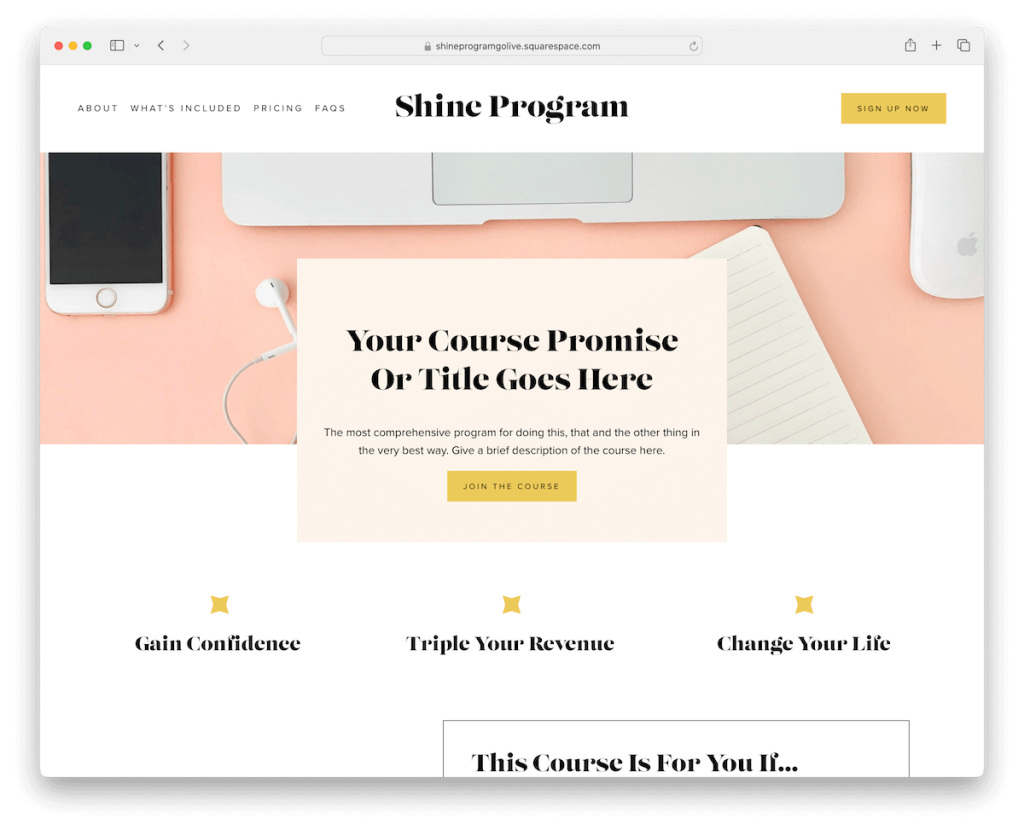
More info / Download Demo6. Shine Program

The Shine Program template is a sleek powerhouse for landing pages or single-page business sites.
It greets you with a clean header, with the logo taking center stage, a menu on the left, and a snappy CTA button on the right.
It’s a visual treat with animated images and video backgrounds that keep you engaged. Testimonials and reviews add credibility, while accordions neatly unfold program details.
It also includes a spot for pricing, which is highly recommended – you don’t want potential users to question how much it costs.
And the FAQs section takes care of all the common questions, which is a win-win for you and your customers.
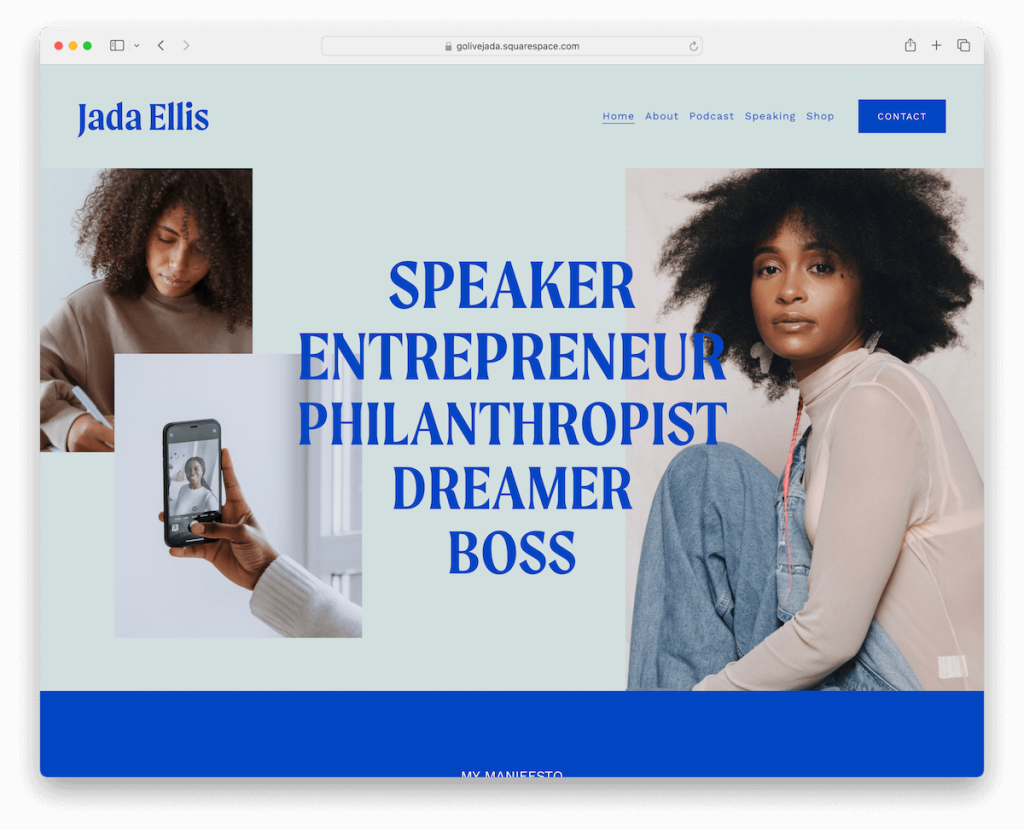
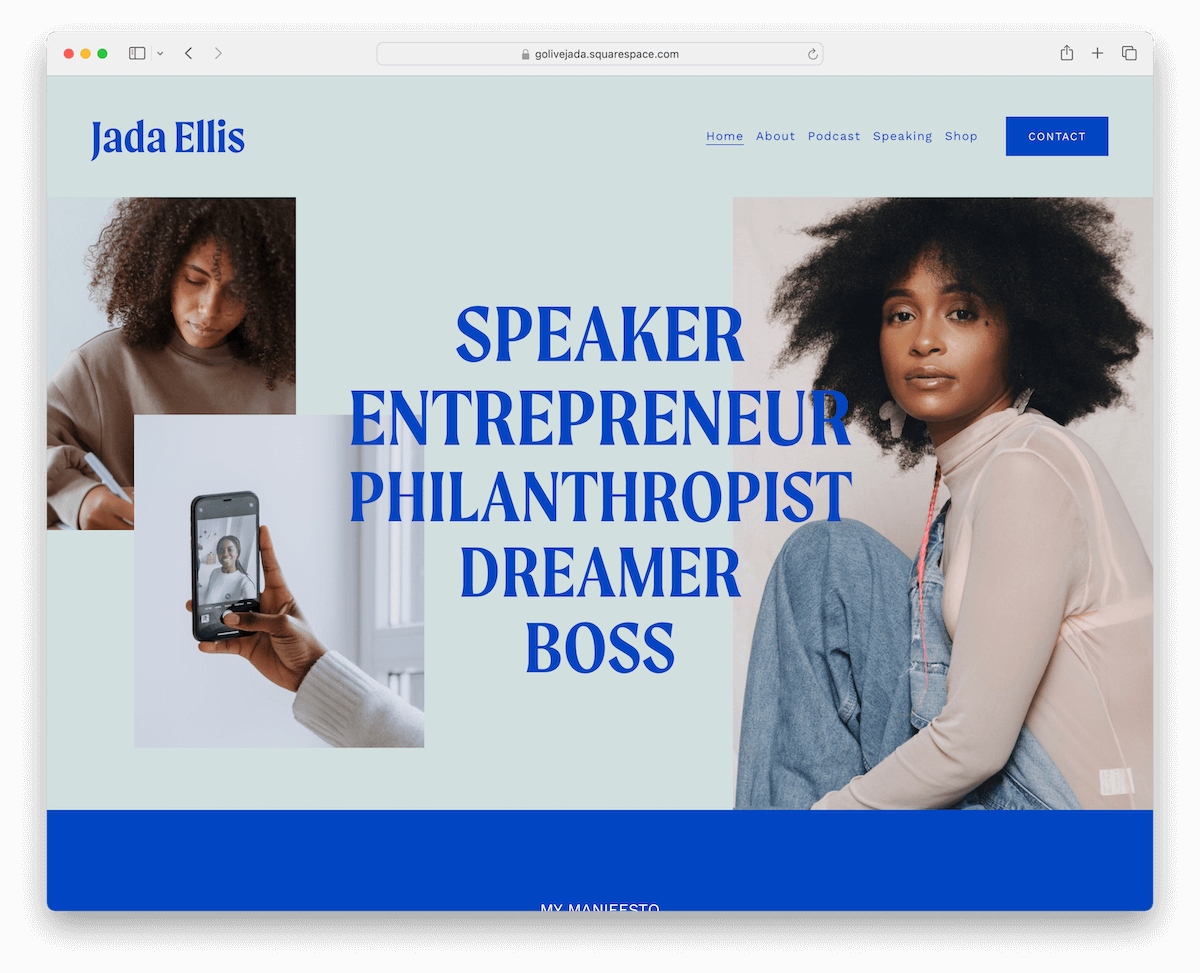
More info / Download Demo7. Jada

Jada is all about making a striking first impression with its catchy above-the-fold area. It draws you in with a transparent header that feels modern and sleek.
Want to show off where you’ve been featured? The “featured in” section takes care of it, ready to showcase major publications’ logos.
Animated images add a dynamic touch, while the IG-ready feed is perfect for social butterflies.
The footer is seamless, offering quick links, social icons, and just the right amount of business info.
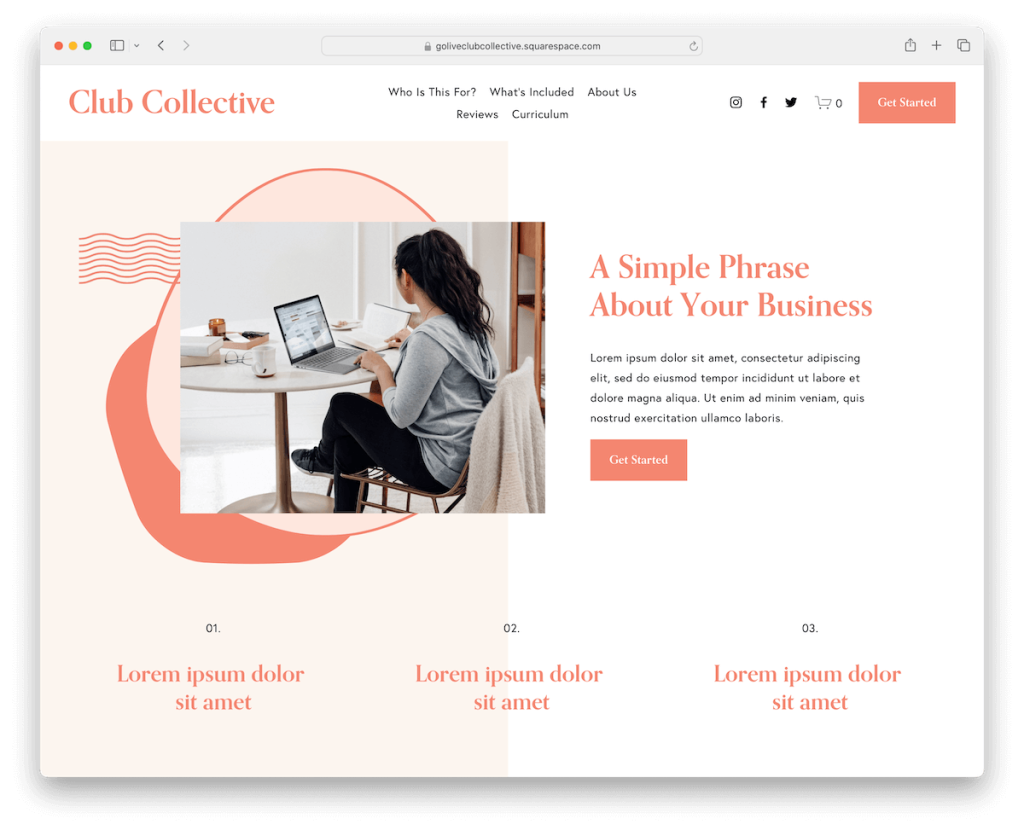
More info / Download Demo8. Club Collective

Club Collective is a Squarespace video background template that walks you into an exclusive digital space.
Its floating header, topped with a standout CTA button, keeps menu links, social media icons, and shopping cart icons within reach.
Dive into content with effortlessly embedded videos that tell a captivating story. The large testimonials section brings real voices to the forefront while pricing packages clearly lay out options.
The FAQs, with easy-to-navigate accordions, provide common questions and answers. Finally, the minimalist footer neatly wraps everything up, keeping the focus on what matters.
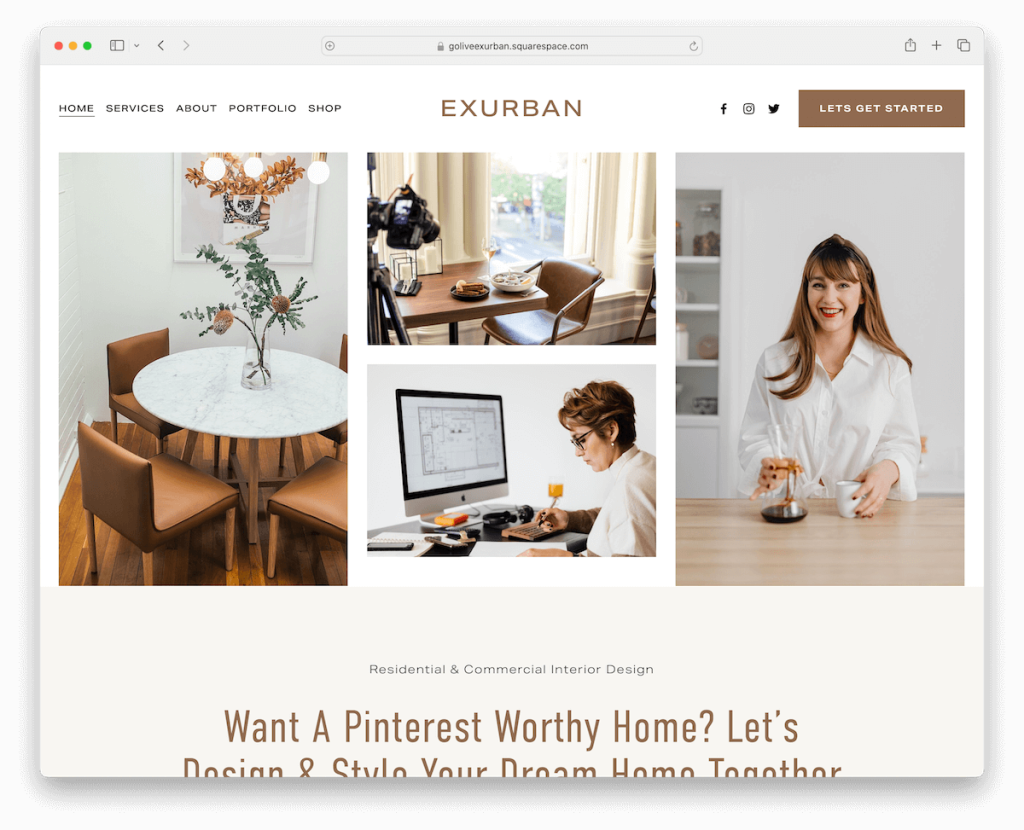
More info / Download Demo9. Exurban

Exurban is a gorgeous Squarespace template with a sticky header that ensures easy navigation all the time.
It has multiple internal pages, including an online portfolio and shop, so you can showcase your works and sell them simultaneously.
The contact page is equipped with both a functional form and integrated Google Maps, ensuring ultimate convenience.
Exurban’s footer is a resource hub that features a menu, social media links, a subscription form, and a special spot for a subscription widget.
Exurban is all about class and style, taking your online presence to new heights.
More info / Download DemoHow To Make A Video Background Website With Squarespace
- Choose your template: Log into your Squarespace account and select a template that supports video backgrounds. You can also save time by choosing any of the templates on the above list.
- Add a video background section: Navigate to the page where you want the video background, click “Edit,” and then add a new section. Choose a section layout that allows for video backgrounds.
- Use your video: Select the video option and upload the video you’d like to use. Squarespace recommends using videos that are around sixty seconds for optimal loading times. You can also embed a video from YouTube or Vimeo in some instances.
- Adjust settings for mobile and desktop: Tweak the settings to ensure the video looks great on both desktop and mobile views. This might include adjusting the focal point and ensuring the video doesn’t autoplay on mobile devices to save your visitors’ data.
- Preview and publish: Finally, preview your site to see how the video background looks. Make any necessary adjustments, and once you’re happy with how everything looks, hit “Save” and then “Publish” to make your changes live.
FAQs About Squarespace Video Background Templates
Can any Squarespace template support video backgrounds?
Not all Squarespace templates have built-in support for video backgrounds. It’s important to choose templates specifically designed with this feature for the best results.
What video formats are supported for video backgrounds in Squarespace?
Squarespace supports MP4 format for video backgrounds to ensure compatibility and optimal loading times across all devices and browsers. But you can also embed videos from YouTube and Vimeo.
How can I ensure my video background does not slow down my website?
Use short, looped videos around 20-60 seconds long, optimize for web (small file size but clear quality), and avoid using high-resolution videos that are unnecessary for background use. Or, better, embed videos from YouTube or Vimeo.
Can video backgrounds autoplay on mobile devices?
Due to data usage concerns and autoplay restrictions on some mobile browsers, video backgrounds might not always autoplay on mobile devices. It’s best to have a fallback image for such cases.
Is it possible to add sound to my video background in Squarespace?
Squarespace video backgrounds are designed to play without sound to ensure they are not intrusive to the website visitor’s experience. It’s recommended to use silent videos for backgrounds.
How can I add a video background to a specific section of my Squarespace site?
To add a video background to a specific section, navigate to that section in the editor, click on the background area, and choose the option to add a video. From there, you can upload or link your video as required.









This Post Has 0 Comments