What’s the Difference Between a Web Designer and a Web Developer?
Web designers and developers contribute to professional teams that help create websites. They help architect the looks and engineer the functionality of a complete website and are considered necessary assets of every web creation team.
Since they ultimately contribute to the exact cause, it becomes harder to understand the differences between the two. Together they enable website creation, but they’re applied to different areas.
Web designers manifest the vision of a website. They’re generally graphic artists responsible for creating a website’s overall layout and visual impressions. On the other hand, developers use their knowledge of coding languages such as HTML, JavaScript, PHP, and Python to structure the functionality of a website and convert the designs into practical websites.
So, whether you’re uncertain about your career direction as a web creator or have doubts about hiring a designer or a developer, the article below helps you fully understand the differences between a web designer and a web developer.
Table of contents
- Who’s a Web Designer?
- Types of Web Designers
- Web Designers’ Skill Sets
- Who’s a Web Developer?
- Types of Web Developers
- Web Developers’ Skill Sets
- What Separates a Web Designer from a Web Developer?
- Are They Left-Brained or Right-Brained?
- Which Professional Should You Hire: A Web Designer or a Web Developer?
- Costs of a Web Web Designer vs. a Web Developer?
- Myths of Web Design and Web Development
- Web Designers’ and Web Developers’ Portfolios
- Bottom Line
Who’s a Web Designer?

A successful designer is a qualified master of creativity, graphic design, and technical web skills. Therefore, web designers have diverse assignments and a core responsibility to create a website’s layout and visual impressions.
The aim is to ensure the website is visually appealing and user-friendly and encourages visitors to spend as much time on the website as possible. Web designers are responsible for visualizing the general framework and designing pages in a way that is interpreted correctly across different devices.
They must stand on top of the latest trends and stick to specific standards and best design practices. Web designers often work on creating a web design style guide consisting of brand imagery, color schemes, fonts, etc.
Web designers also do much research and testing to ensure the design meets the visitors’ expectations and client requirements. Additionally, they need to consider the practicality of their design structure following the website’s coding; if it’s impossible to code, it’s not worth it!
Furthermore, web designers are occasionally responsible for post-launch tasks and assignments, such as creating content, delivering updates, dealing with maintenance, and performing diagnoses.
Web designers specialize in different aspects of web design that separate them from one another.
Types of Web Designers
Over time, web design has expanded into several fields to focus on different work aspects; User Experience (UX), User Interface (UI), and Visual Designers.
User Experience (UX) Designers
UX design deals with integrating users and products, such as websites and apps. UX designers combine technology, psychology, business, research, and design knowledge to create products that deliver the ultimate experience to users and visitors.
The aim is to optimize how humans interact with the products and make the experience straightforward, sufficient, accessible, and delightful.
If a product obtains all the above, the customers will stick around and become loyal to your products/services and recommend you to friends and family. So, UX designers are responsible for the overall satisfaction with a product.
They must understand the brand and the target audience, conduct solid research, run detailed analyses, design and create wireframes, and conduct user testing.
In the meantime, UX designers actively work with UI designers to add visual or interface elements and wrap up the product design. Find out more about UI designers below.
User Interface (UI)

UI design emphasizes the visual experience. User Interface design is an essential part of UX design that consists of creating the look and feel of a product/service and creating the practical organization of visual elements.
The aim is to design a straightforward, functional, and delightful interface for users and visitors to interact with a product/service. Good UI design enhances usability and optimizes conversions.
UI designs try to minimize users’ effort to interact with a product and helps them accomplish their goals more conveniently. Designers must research their target audience and tailor the design to their requirements.
It’s also crucial to make the UI aesthetically pleasing because it’s been statistically proven that interfaces with better looks are more usable according to the aesthetic usability effect.
UI designers work alongside UX designers and play an essential role in web design. Ultimately, a product will be perfectly optimized to work with and conveys pleasing aesthetics.
Visual Designers
Visual designers represent a mix of UX and UI at the same time. They develop the elements and visual impressions of a website, design the layouts, create the frameworks, and ensure the experience delivers a good vibe, making the users stick around as long as possible.
The aim is to design a delightful, straightforward, practical product that optimizes conversions and is created for humans to interact with it conveniently.
Visual designers use a handful of tools to help get the job done, such as Adobe Creative Suite to handle design and editing, WordPress or other CMS to build the layout, Figma or other prototyping tools to develop the wireframe, and many more.
Visual designers may also work closely with web designers to get help with visualizing the website’s layout and framework, then use it to create models to test them throughout the procedure.
Web Designers’ Skill Sets
Web designers master various skills depending on their role or specialty. However, the list below shows a few more commonly seen skills:
Knowledge of HTML/CSS

HTML and CSS are the basic foundation of all pages on the web. They’re both coding languages used as the core technology while developing web pages. HTML allows developers to create the structure of a page, and CSS, in the meantime, let’s them create the layout. This power duo is used to make relatively simple web pages but is essential for creating every website.
All web designers are required to have a proper amount of knowledge when it comes to HTML and CSS. Otherwise, they won’t fully understand the mechanics of a website and can’t create a layout properly.
Principles of Web Design
A good design will deliver its intended function and create a pleasant user experience. Functionality, consistency, simplicity, imagery, colors, and typography all create a good design.
So, a few guidelines and principles can help designers avoid making mistakes when creating a web design, such as Emphasis, Repetition, Contrast, Alignment, Proportion, White Space, and Movement.
Interactive Web Design
A responsive web design indicates that the structure and development of products must respond distinctly to different users in terms of screen size, platform, and orientation. As the user switches between devices, the product should also accommodate the new environment and adjust the resolution, sizes, and scripting abilities.
In simple terms, designers must structure a product that can automatically respond to user’s preferences.
Conversion Rate Optimization (CRO)
Designers must optimize the layouts to raise the proportion of users who utilize the website and take the intended action. These actions include filling out a form, clicking on a link, signing up, etc.
CRO practices usually include developing ideas for a product’s visual elements that lead to more conversions. These ideas are then tested against one another to determine successful ones.
User Journey Maps
User journey mapping or customer journey mapping allows designers to understand visitors’ experiences of a product and how they feel down the road.
A good designer takes advantage of these results and uncovers moments of frustration and pleasure. Ultimately, they use the information to optimize the design and enhance the user experience.
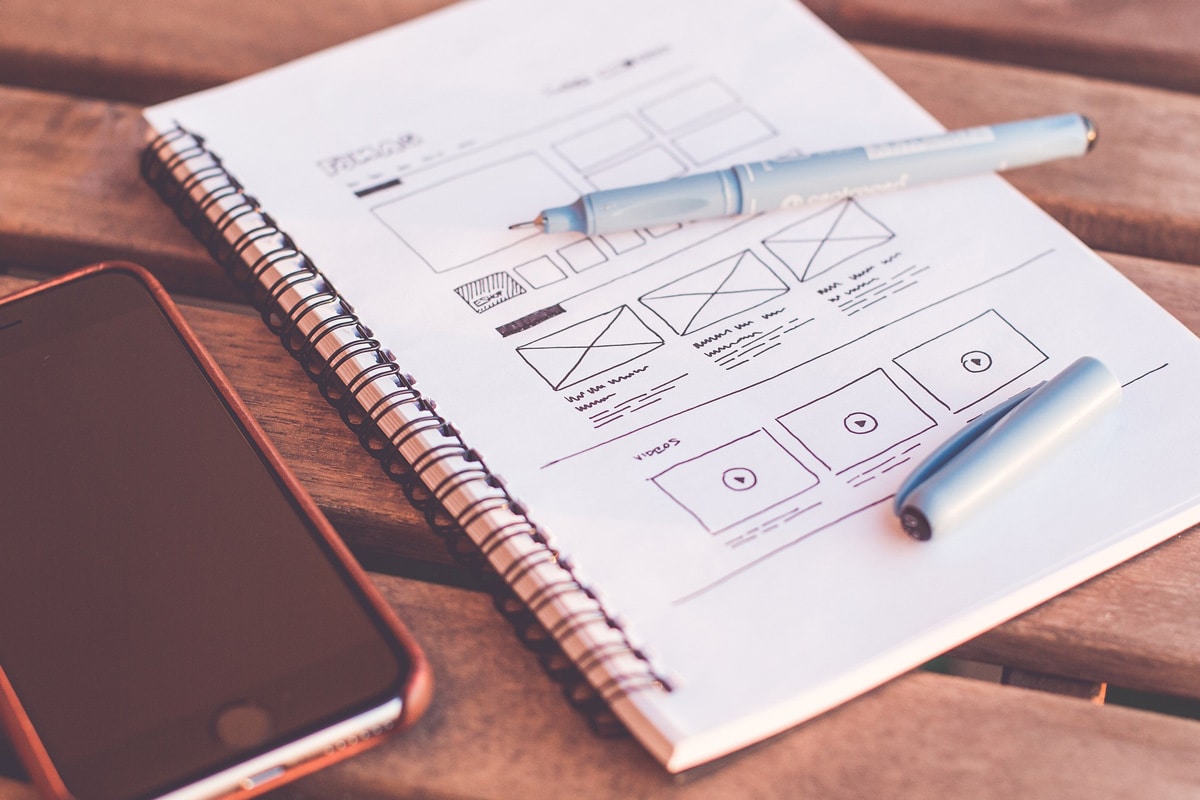
Prototypes
Ideas represent no value unless they pass the tests. When designers develop solutions that solve users’ needs, they need to test them by creating an experimental model of the idea. The feedback lets designers check how well the structure matches users’ wants.
Prototyping and wireframing are crucial parts of web design and help avoid wasting time and resources on developing products that may not work.
Brand Identity
Branding is the process of researching, formulating, and applying a set of unique features to a product that helps it become publicly distinguished from other products. During the procedure, designers determine the target audience, locate the position of the business on the market, define the company’s personality, and design a logo with a slogan.
Brand identity enhances customer recognition and helps new customers bond with the products/services.
Tools and Software
Web designers use a handful of tools to assist them with testing more smoothly, speeding up the workflow, and delivering projects more quickly. These tools may include Visual Studio Code, Figma, Adobe XD, Photoshop, Sketch, Webflow, Framer, etc.
The tools are all created to increase the designers’ efficiency and the work’s quality. Not only do they eliminate the limits of traditional designs, but they also open the door to thousands of new ideas.
Communication and Collaboration
Designers need excellent communication skills to discuss clients’ expectations appropriately. Moreover, designers must work with other designers and developers depending on their roles and specialty. Without solid collaboration skills, the project may not go as smoothly as imagined and face many problems.
Who’s a Web Developer?
A web developer is a programmer with expertise in creating products on the web. They are typically masters of coding languages such as HTML/CSS, C#, Ruby, JavaScript, Python, PHP, etc.
Web developers aim to convert layouts, designs, and prototypes into functional websites or applications using coding languages. Their job involves coding, configuring databases, and incorporating interface features and functionality. Simply, they create the core structure and technology that brings designers’ ideas into fully-functioning products.
Furthermore, web developers are occasionally responsible top perform continuous testing and debugging and may be assigned to handle several post-launch services. Examples are providing technical support, maintenance, and fixing server issues.
Web developers must also stand on top of the latest trends and stick to specific standards and best coding practices. Only then can they construct and breathe a web designer’s vision into life.
Web developers specialize in different roles that separate them from one another.
Types of Web Developers
Although web development started relatively incomplex, it grew into a role for more than one person to handle. Over time, expectations of what a website or an application can do escalated, making developers adhere to more advanced knowledge and technology to meet the requirements.
Web development eventually broke down into three specialties to spread the vast work between several groups; Front-end, Back-end, and Full-stack.
Front-End Web Developers
Front-end developers construct websites and applications using web technology and software. They implement the design through web coding languages such as HTML, CSS, JavaScript, and other languages and create the interface users interact with on a product.
Front-end developers aim to make sure users can easily interact with the pages, navigate the product and perform required actions. They accomplish their tasks by combining the art of design with a knowledge of technology and coding to develop a website’s appearance.
Front-end development is also called client-side development. As the name represents, such developers create what the users see, which involves coding a product’s visual elements. As a result, there is significant overlap and strong collaboration between front-end developers and web designers.
Ultimately, front-end developers test and debug the created interface to ensure its functionality, aesthetics, and the best user experience.
Back-End Web Developers
Back-end developers assemble the core technology that lies behind a website. Such developers are professional programmers of several languages, including Java, SQL, C#, NodeJS, and other server-side frameworks that enable them to code on web servers and databases with which users don’t interact.
Back-end developers aim to construct and sustain the mechanisms that allow websites and applications to process data and perform actions. Unlike front-end developers who maneuver over what you see on a website, back-end developers work with data storage, digital protection, and other server-side procedures that users don’t see.
Back-end development is also called server-side development. As the name represents, such developers work on aspects of a product behind the scenes, which users can’t see from the front end.
Eventually, back-end developers test and debug the created technology to ensure it delivers the requested functionalities of the product.
Full-Stack Web Developers
Full-stack developers are masters of a product’s front and back end. They have an excellent knowledge of how every aspect of the product functions together, so they’re also professional programmers of many web coding languages. Full-stack developers also know how to configure servers, APIs, query databases, etc.
Full-stack developers aim to work across all layers and help front-end and back-end developers to collaborate impeccably. They have experience with front-end and back-end languages, frameworks, servers, networks, and hosting environments.
These developers spend many years working in several roles to master all the knowledge in one package. This depth of expertise is naturally used to consult, guide, and develop working strategies.
Finally, full-stack developers test and debug the entire body of a computer product and ensure its functionality throughout the system.
Web Developers’ Skill Sets
Web developers master dozens of skills depending on their role or specialty. However, the list below shows a few more significant ones:
Coding/Programming Languages
Coding and programming languages are the primary tools of every web developer. These languages are a way to communicate with computers and tell them how to function in different situations.
Web developers master several languages depending on their role and specialty, including JavaScript, Python, HTML, CSS, Java, SQL, NoSQL, C#, Rust, Perl, and many more.
JavaScript Frameworks
JavaScript frameworks are collections of code libraries that provide developers with pre-written code. Such libraries are templates that handle standard programming practices to avoid wasting resources on creating every feature from scratch.
Developers use such libraries to create complex products upon an existing set of features to make the process faster and more efficient.
Testing and Debugging
Web products have many complex parts that require several tests and debugging to locate and neutralize the issues. Developers test their products to ensure there are no issues and that they meet the user requirements.
Testing is the method of validating whether a product has technical issues or not, while debugging represents the procedure of fixing it.
Databases
Databases are organized storages of data accessible on a computer, clusters, or cloud storages. Also, as the name represents, are used to store digital data in a way that’s accessible, manageable, and easy to update.
Based on their specialty, developers require a solid understanding of databases such as MySQL, Oracle, PostgreSQL, Microsoft SQL Server, MongoDB, Redis, Elasticsearch, etc.
Content Management Systems (CMS)
A content management system (CMS) is software that allows users with limited technical knowledge to create, manage, and edit the site’s content. WordPress, for example, is the most popular CMS that enables users to build their system of web pages without the need for technical knowledge.
Web developers know how to tailor such tools to their client’s requirements, use them to attain flexibility, and focus on fixing more complex projects.
Search Engine Optimization (SEO)
Search engine optimization involves practices that improve several factors on a website to rank higher on search engines such as Google. It aims to receive more organic traffic by ranking higher on the results page.
Developers collaborate with SEO specialists to determine and fix problems affecting a website’s position on search engine results.
Problem-Solving and Communication
Good developers have analytical minds and crave fixing problems. Without such characteristics, developers are simply people who only know a second language and nothing more. Such skills especially come in handy for testing and debugging.
Developers also need solid communication skills to discuss clients’ expectations appropriately and collaborate comfortably with designers.
What Separates a Web Designer from a Web Developer?
Now that you understand what web designers and developers do, you can look at the most critical differences between the two to understand the primary distinctions.
- Focus: Web designers focus on creating the users’ ideal aesthetics, usability, and experience. In the meantime, web developers are in charge of developing the core technology and structure that bring the designs to life.
- Work: Web designers work on generating an idea that meets the client’s requirements. They visualize it and design an interface that ensures excellent user experience. On the other hand, web developers decide if the idea is technically plausible. If so, they construct the code to launch it.
- Knowledge: Web designers are decent researchers with a lot of knowledge about visual impressions, user interface standards, and the creative impressions of a product. Meanwhile, web developers have a solid understanding of complicated programming languages and frameworks.
- Roles: Web design comprises three specialties, UI Design, UX Design, and Visual Design. At the same time, web development includes Front-End, Back-End, and Full-Stack Developers.
- Tools: Web designers use editing software such as Adobe Creative Cloud, prototyping tools such as Figma, and content management systems such as WordPress. In comparison, web developers use code libraries, issue-tracking software, FTP clients, and CMSs.
Both web design and web development play a vital role in creating, structuring, and sustaining websites. Eventually, the two depend on each other to deliver a high-quality product, and neither could do it without the other.
The main difference is that web design emphasizes visual work essential for creating a solid user experience and user interface. In contrast, web development focuses on the product’s technology, such as coding and dealing with servers.
Are They Left-Brained or Right-Brained?

Scientifically speaking, the left side of our brains is responsible for interpreting logic, digits, math, and reasonable judgments. On the other hand, the right hemisphere of the brain is responsible for interpreting art, design, music, and creativity.
These are physiological facts and can’t be misunderstood. They showcase the side of the ultimate potential of someone’s brain. However, they don’t determine how successful one can become.
We have left-brained designers that are more successful than right-brained ones. We also have right-brained developers who are more successful than left-brained ones.
The bottom line is although such factors count, they’re not all that matters. Following your passion is!
Which Professional Should You Hire: A Web Designer or a Web Developer?
The necessity for a web designer, developer, or both could arise depending on your project type. For example, developing a website from scratch requires both developers and designers. You need designers to sketch the layouts, frameworks, visual impressions, and an interface that delivers an ideal user experience.
You also require developers to create the actual product and its core technology, so the product comes to life and works as it should. Here are other scenarios to understand it better:
- Designing a new layout/framework: web designer.
- Developing a new function of a product: web developer.
- Creating an application: web developer.
- Structuring brand identity: web designer.
- Fixing server-side problems: web developer.
- Designing and editing photos and videos: web designer.
If you’re still having difficulty figuring out whether you need a web designer or developer, consider contacting an agency for more support.
Costs of a Web Web Designer vs. a Web Developer?
The costs of a web designer and a web developer depend on several factors, such as their level of expertise and location. However, a freelance web designer costs around $12-$55 per hour. On the other hand, a freelance web developer costs around $30-$65 per hour. An average agency will charge around $60-$100 per hour for designers and developers to work on your product.
If you’re considering creating an ideal website for your business and hiring web designers and developers, you should consider spending $6000-$7000 to make it work.
Myths of Web Design and Web Development

There are a lot of commonly believed stereotypes about most jobs, and as the name implies, they’re not true. Such false beliefs also exist in web design and development; before choosing a career in either one, you should fully understand them.
Web development is more challenging than web design
Many people believe that since web development requires more technical knowledge, it is a more difficult skill than web design. But the truth is, starting to learn any skills from the beginning is complicated. Only your strengths and weaknesses can determine your suitable path.
Web developers make more money
An average web developer does make more money than an average web designer. However, if you look into more specific areas of web design, you can see that the salaries are also very competitive.
It’s essential to understand both careers help people earn plenty of money. So, instead of thinking about which can make more money, you should go after the one that suits you better and makes you happy.
Web designers don’t code at all
Web designers don’t need to be professional programmers or have excessive coding knowledge. However, understanding basic HTML and CSS can help them create a design that a developer can code.
The best designers always have adequate coding knowledge to help them optimize their designs. After all, a structure that developers can’t create is not worth the design either.
Choosing the right career
So many businesses are currently going online, so today’s the perfect time to seek a career in building websites. However, deciding whether to work as a web developer or a web designer is totally up to you.
Ask yourself which aspects of web creation you find more exciting. If you prefer visual concepts, layouts, prototypes, and usability, perhaps web design suits your better. On the other hand, web development suits you best if you feel more into developing technology, programming, and troubleshooting.
It’s also important to explore career opportunities to get a gist of industry demand, financial aspects, and the potential growth of each role. Plenty of options are available worldwide, both for web designers and developers. Like other jobs, economic benefits vary depending on your skills, experience, and location.
You should also think about the skills and attributes needed for each position. Many projects and resources, such as books and online courses, can boost your skills and expand your experiences.
After all, it’s mostly a matter of choosing something that best fits your preferences.
Web Designers’ and Web Developers’ Portfolios

Portfolios play a crucial part in whether you get a job or not. Whether a web designer or developer, your experience shows much about your potential and future accomplishments.
Web Designers’ Portfolios
Web designers showcase their skills and experience on websites such as Behance and Dribbble. Such websites offer the best tools to present your expertise in color strategies, graphic design, and innovation.
Web designers can also benefit from creating a personal portfolio website to exhibit their work and experience how they want.
Web Developers’ Portfolios
Developers mainly utilize GitHub to showcase their abilities to refactor and summarize their code to be intelligent and understandable to other developers.
Developers can also benefit from creating a personal portfolio website and Cloud-based website-hosting services to exhibit static products they’ve made.
Bottom Line
Web creation consists of a series of assignments for a team of designers and developers. All responsibilities eventually contribute to creating a digital product’s body, mind, and soul.
There are different web designers, each taking care of a critical part of web design. For instance, UX designers are responsible for developing a strategy that delivers the ultimate user experience to keep users interacting with the website.
Web developers also each take care of a vital aspect of web creation. For example, front-end developers are responsible for creating the part of a website that users see and interact with; therefore, they must work closely with web designers.
Web designers and developers are two essential aspects of web creation that rely on one another to create an ideal product. Web design emphasizes the visible part of the job, while web development focuses on the core structures and coding.
For further reading, please consider looking into web development statistics and web design statistics to see how future-proof are both fields.







This Post Has 0 Comments