How to Create Popups in WordPress Without Plugins?
Popups are helpful options in the structure of your website. They come in many sizes, shapes, and colors. Sometimes, they are videos, GIF images, JPIG images, or simple texts with a call to action.
Whatever they are, you need to integrate them with your website. So, let’s see how you can create popups in WordPress without plugins.
Table of contents
What Are Popups?
A popup is a window on your website viewers’ screen sometime after they have loaded the website. They are usually used for marketing services and ask the user to do something.
Not every website owner wants their website to have a popup. These might seem annoying to the user, and some don’t want to risk it. On the other hand, popups have specific functions for your website and your marketing efforts.
Why Use Popups?
Attracting the Audience’s Attention
If you have a new product you want to show off, or a recent article on your blog you need more attention for, you can present it in the popup. The users have no choice but to look at the popup and close it. It’s much more tempting to click on something right before you.
Getting Email Addresses
Mails are a great way of communicating with customers. Email marketing is considered one of the most profitable methods in digital marketing.
When your audience enters their email address in the popup box, you can use it in your marketing efforts or send informative emails to your customers.
Encouraging People to Take Action
Do you have a discount campaign? Is it a limited offer? By mentioning this in the popup, you can get the message to the audience much more quickly.
Also, the video or GIF version of popups can create a sense of urgency that further prompts the users to click on the picture.
Giveaways
Another effective marketing strategy is to prepare some giveaways for your audience. You can attain both their attention and their email addresses using these giveaways.
Some of these giveaways can be free e-books, discount codes, special offers, and product samples. Just mention the giveaways on your popup; the rest will steamroll independently.
Abandoned Carts
An abandoned cart is one of the most annoying issues online businesses must face. People just add items to their shopping carts and then forget about it.
Using a popup, you can remind people that you have reserved those items for them, and the card will expire shortly. This will create the sense of urgency that customers need to push them towards making a purchase.
Social Media Promotion
Linking your website to social media platforms already happens through buttons at the top or bottom of the page. But if you want to emphasize the cause further, you can easily use your popup to advertise your latest post on Instagram, Facebook, LinkedIn, or Twitter.
Conduct a Survey
Data is the building block on which you can build your business. Therefore, the more information you have about your audience and potential customers, the better you can plan your future and deliver your services. How about conducting a short survey about your customers’ age, occupation, or preferences regarding your products?
What Are the Two Methods of Creating Popups in WordPress Without a Plugin?
The simplest way to create a popup for your website is to use a WordPress native plugin. However, these plugins are notoriously heavy, and they can cause your website to become slower.
That’s why many website admins are reluctant to add such plugins to their WordPress platform and continue as minimally as possible. Nevertheless, there are two methods to create Popups in WordPress without plugins. Let’s take a look:
Using a Third-Party Application or Website
1. Popupsmart
PopupSmart is an online toolkit that allows you to design an innovative popup and add it to your website without affecting its speed or loading time. The final result you get with PopupSmart is a single line of code that you have to add to your website, and there you have your popup.
This platform has several payment plans, each of which gives you specific features:
| Free | Free | · 1 popup · 1 website · 5000 pageviews · Announcement popups · Email collection popups · Form collection popups · After x seconds · On exit intent · In Activity sensor · After scrolling down · Browsing specific pages · New vs. returning · Browsing languages · Cookie value targeting · Geo-location · HTML targeting · %99.99 Uptime via Amazon AWS · AdBlock & GDPR Safe · SEO and Google Complaint · E-Mail Support |
| Basic | $24/month | · All the free features plus: · Unlimited popups · Unlimited websites · 100,000 pageviews · Analytics · Smart Mode with AI · Sub-Accounts · Chat Support within 15 Minutes · Email Support Within 8 Hours · Coupon Popups · Cookie Consent Popups · Recommendation Popups · Abandonment Cart Reminder Popups · Gamification Popups · Phone Call Campaigns · Traffic Sources · Display Frequency · Operating System · Priority Customer Support |
| Pro | $66/month | · All the basic features plus: · 500,000 pageviews |
| Advanced | $108/month | · All the features plus: · 1,000,000 pageviews · CRO Consultancy · Dedicated CRO Expert |
The steps to create a popup in WordPress using PopupSmart:
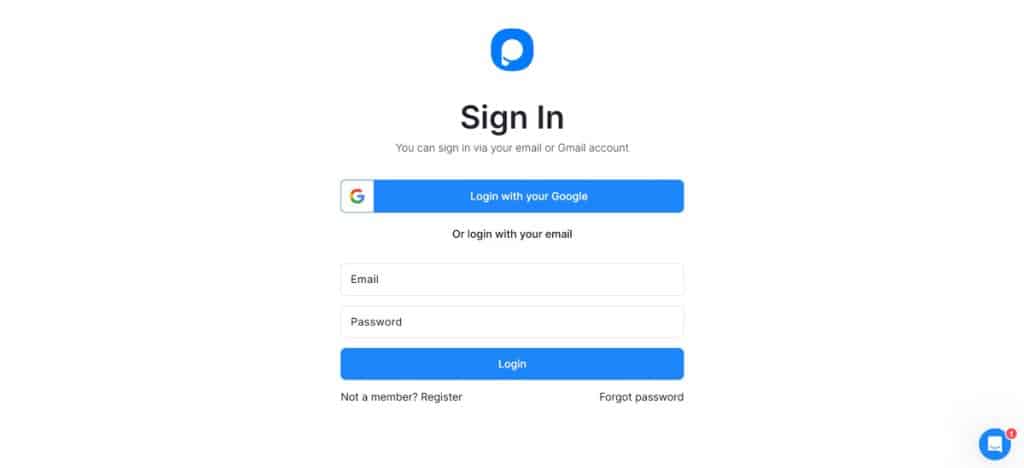
- Sign up on the PopupSmart website. You can go through the signup process or simply log in through your Google account.

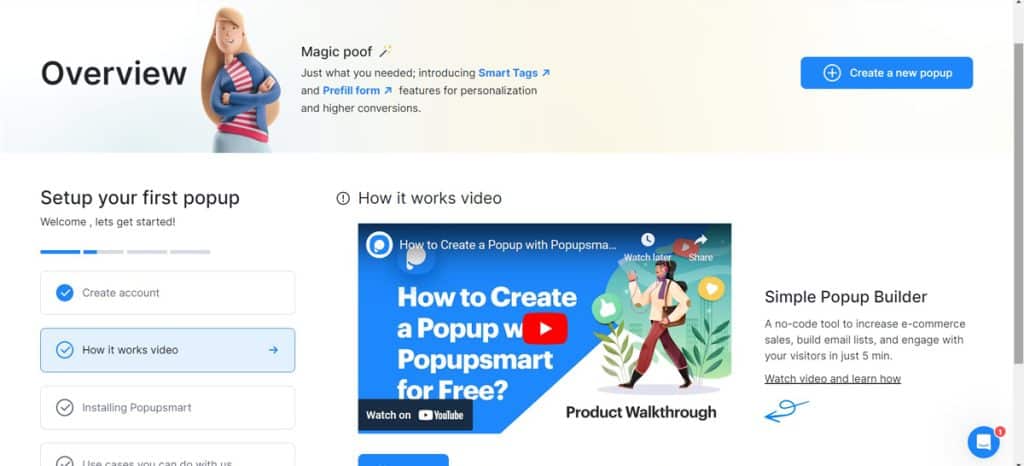
- Start your popup creation process by clicking on the Create a new popup button.

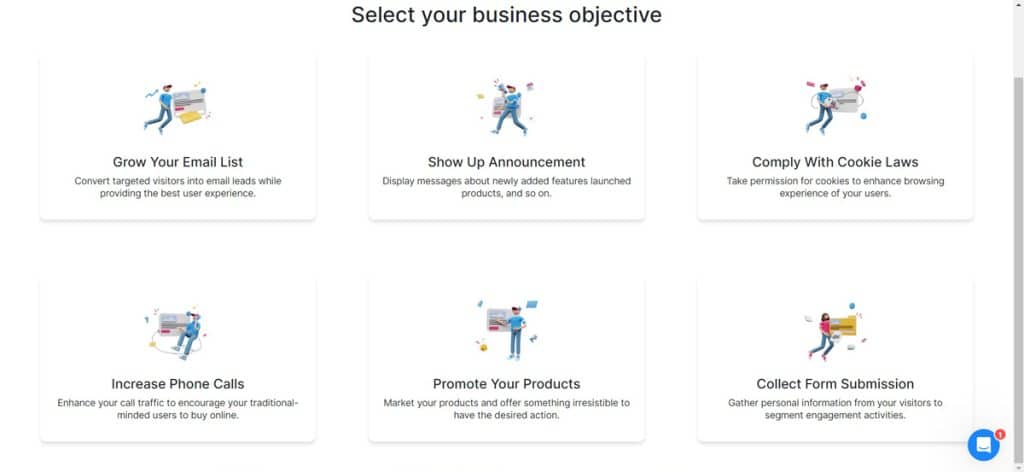
- In the next window that opens, you have to pick the purpose you have in mind for your popup. Here are the options: grow your email list, show up announcements, comply with cookie laws, increase phone calls, promote your products, and collect form submissions.

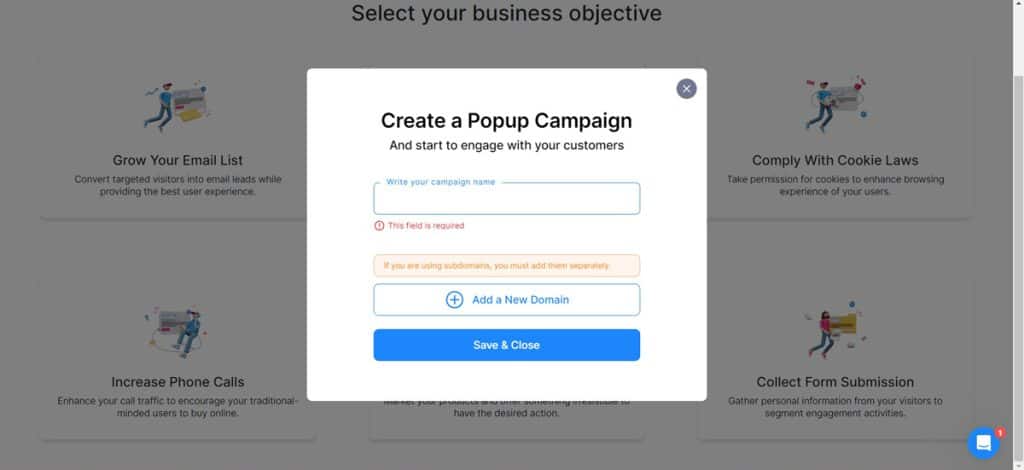
- In the next step, you will be asked to provide a campaign name, domain, and subdomains.

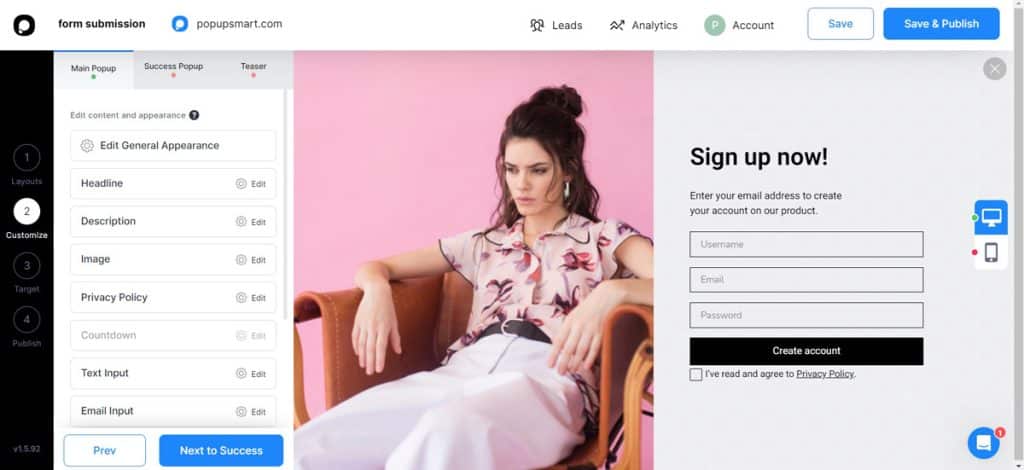
- On the design page, you are directed to pick your layout, the popup type, the success popup, and the ad teaser.

- In the customization menu, pick the headline, description, image, privacy policy, text input, email input, and create an account.

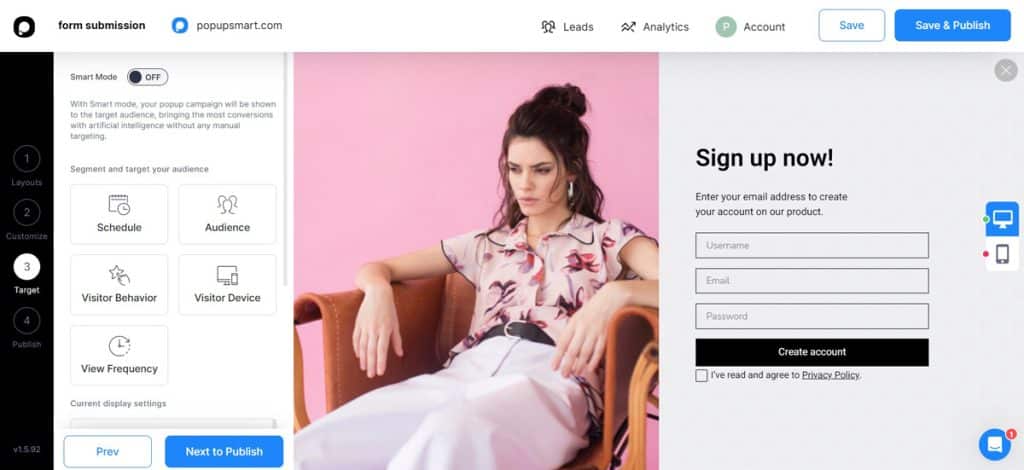
- In the following menu, you can customize other options such as scheduling, audience, visitor behavior, visitor device, and visiting frequency.

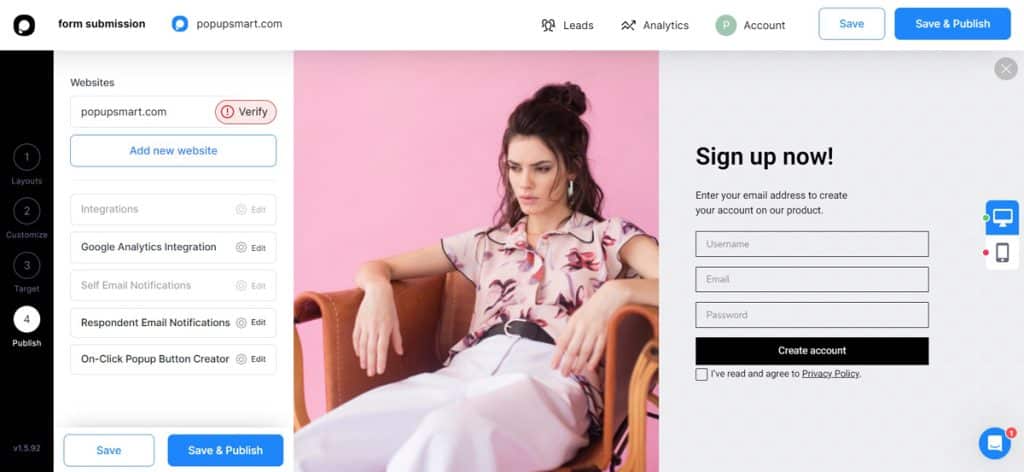
- Finally, it’s time to publish your popup. After you verify the URL you want to use for the popup, you will receive the embed code.

- Copy this code and go to your WordPress account’s theme editor. Find footer.php in the navigation bar.
- Paste the embed code before the </body> tag and update the code.
- If you want to ensure the process has been done correctly, go back to the PopupSmart window and press next.
- The new window verifies that the code has been added to your website and shows you a preview of what it would look like to the audience.
2. Elementor

Elementor is a web creator that divides the elements of a website page into segments and allows you to edit and customize each element (section) separately. Another great feature of Elementor is that you can design your web page using a simple drag-and-drop gesture. In addition, Elementor has a pro plan with exclusive features such as a popup maker.
| Theme + Editor + Hosting | $79/year | · Hosting powered by Google Cloud Platform · SSL & CDN from Cloudflare · Monthly Visits: 100K · Bandwidth/month: 100GB · Storage: 20GB · Free custom domain connection · 100+ pre-designed websites · Hello theme and WP pre-installed · Drag-and-drop, no code editor · Premium support |
As mentioned, Elementor has a built-in popup maker that can create a popup for your website without a plugin. Here are the steps to do it.
- To create a popup using Elementor, you need to open any page on your website and press CTRL + E. this opens the Elementor finder.
- In the search box, type in add new popup. You have to open the popup builder in a new tab, so you need to press CTRL and click on the creator.
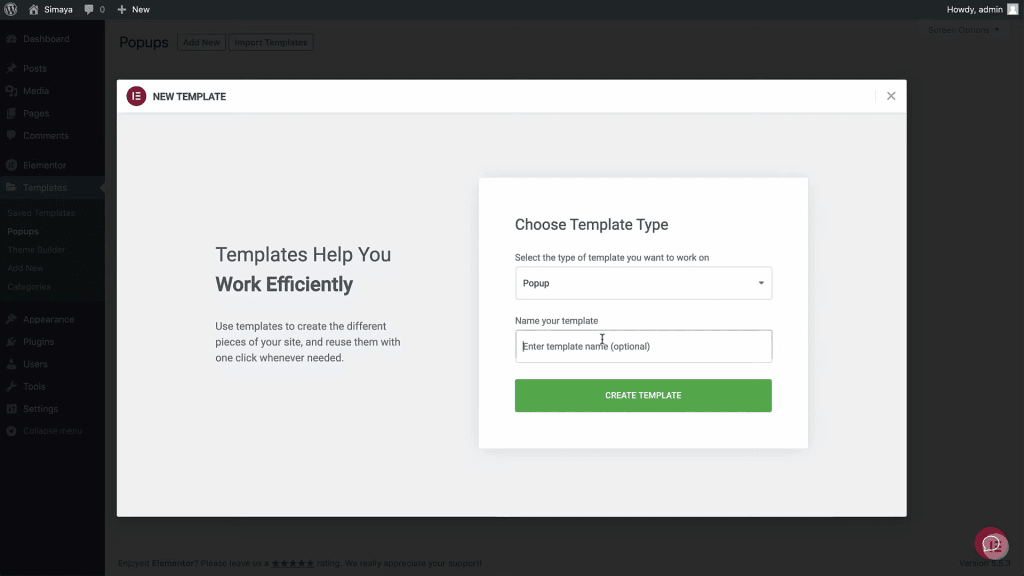
- This is the window in which you can create your popup template. This template needs a name, so type in the name.

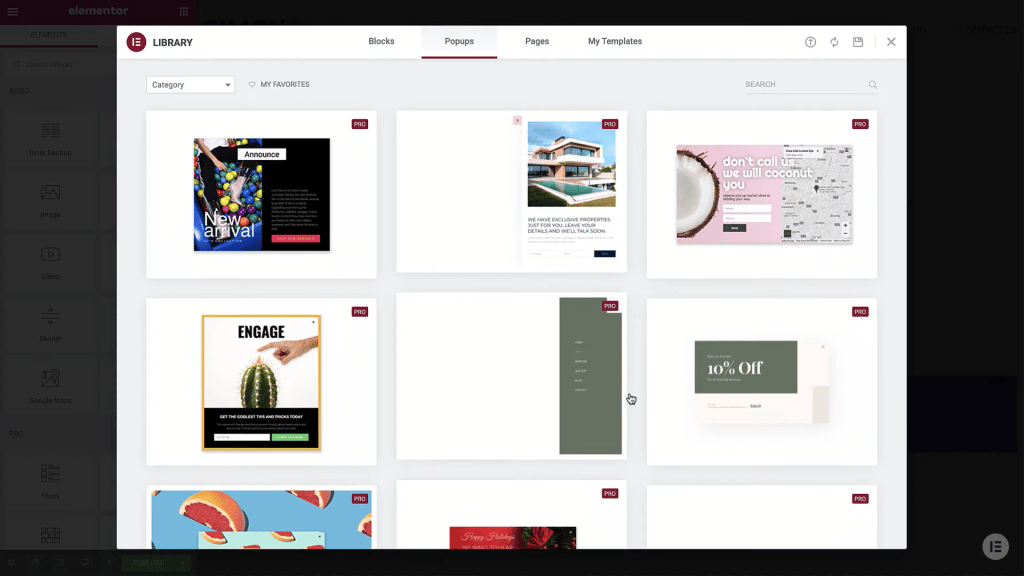
- Elementor has a library of ready-made popup templates that you can use. If you find a template that suits your needs, you can click install to get it.

- If not, you can create your own template, so exit the library and get into the creator page.

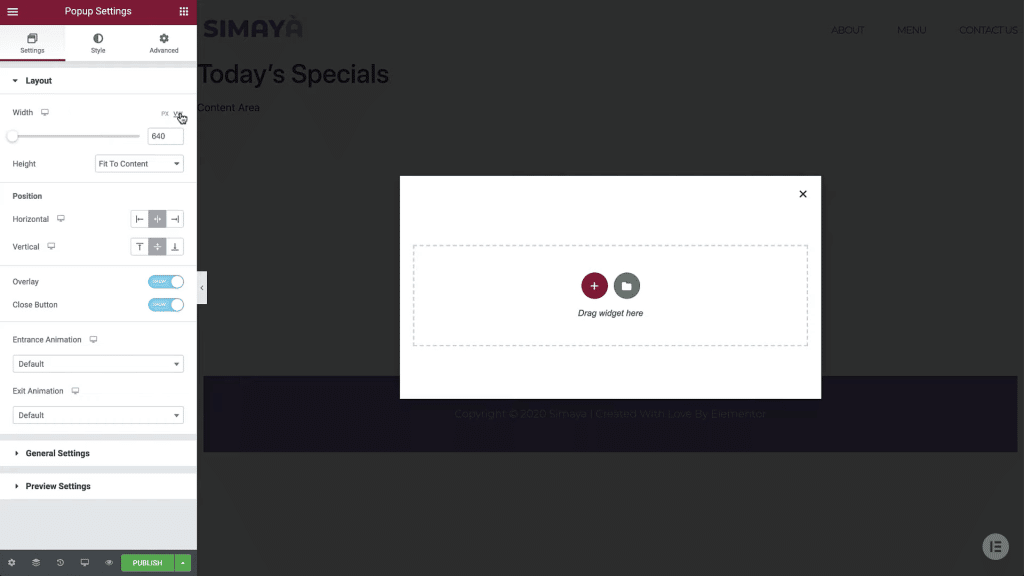
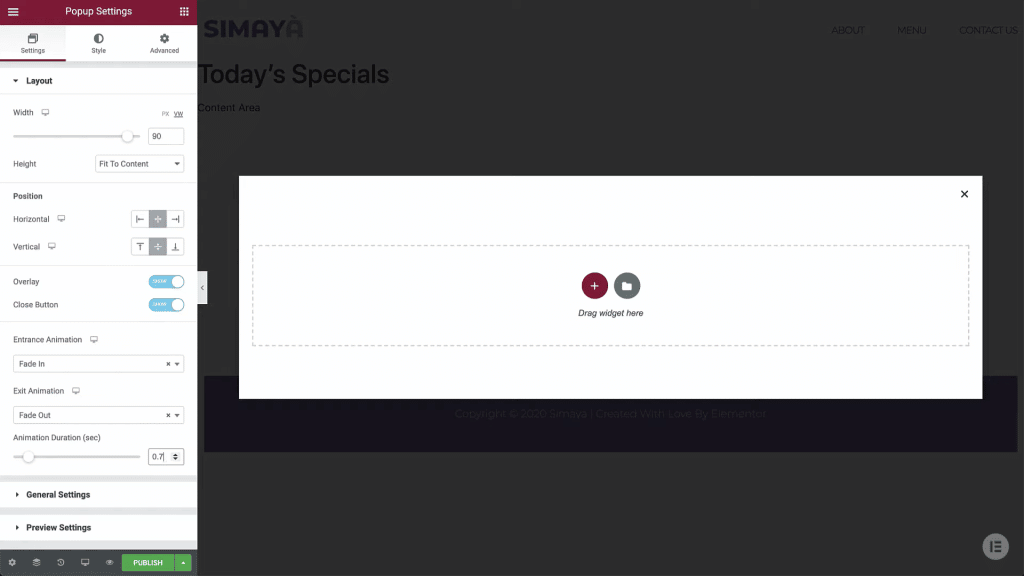
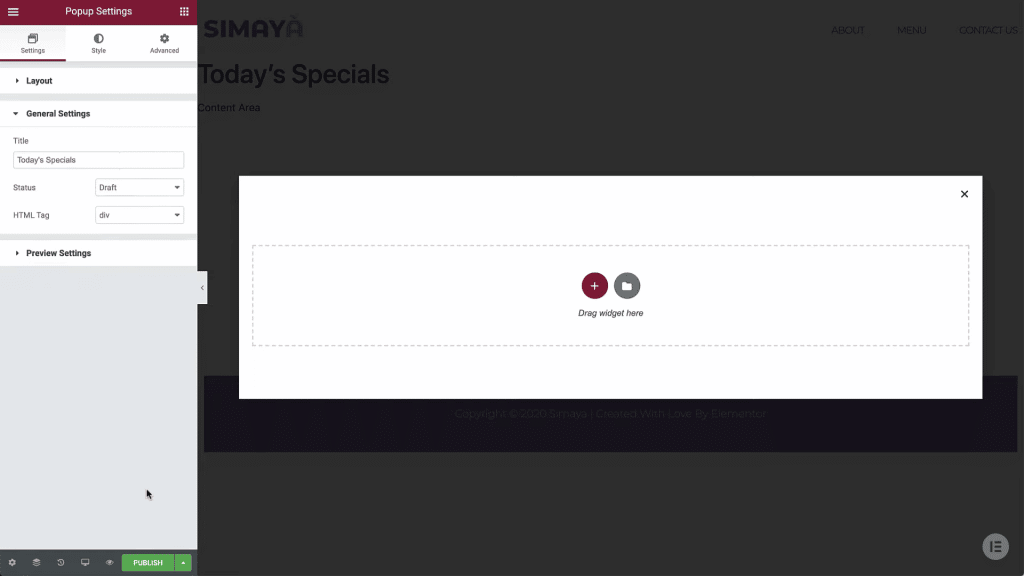
- First, you need to set the settings of your popup. On the bottom left corner, pick the settings menu and pick the width and length of your popup.

- The next option to customize is the position of your popup which can be horizontal or vertical.

- Then choose if you want to hide or show the overlays and the close button. Also, there is the option to pick the animation form for the exit and entrance of your text.

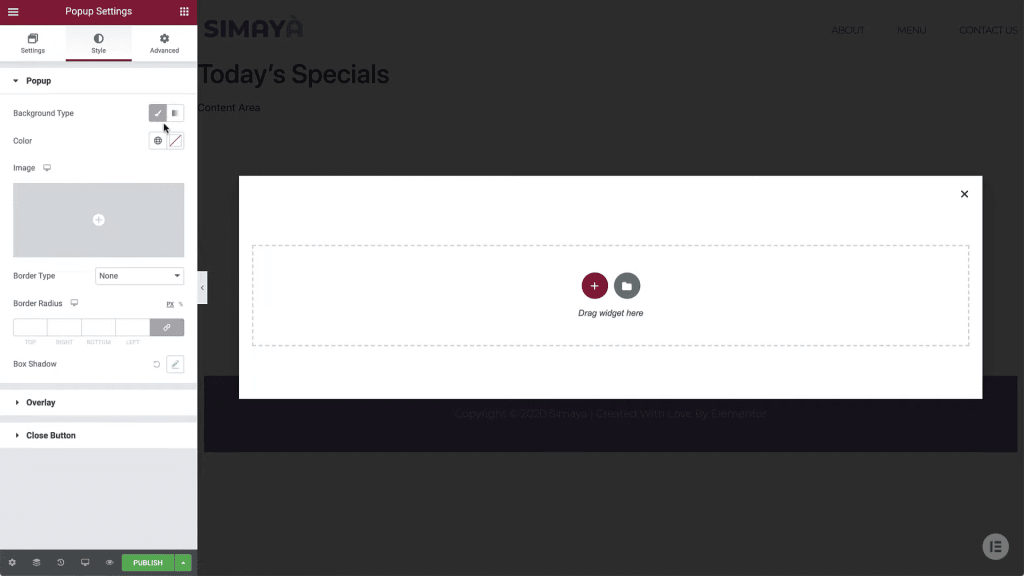
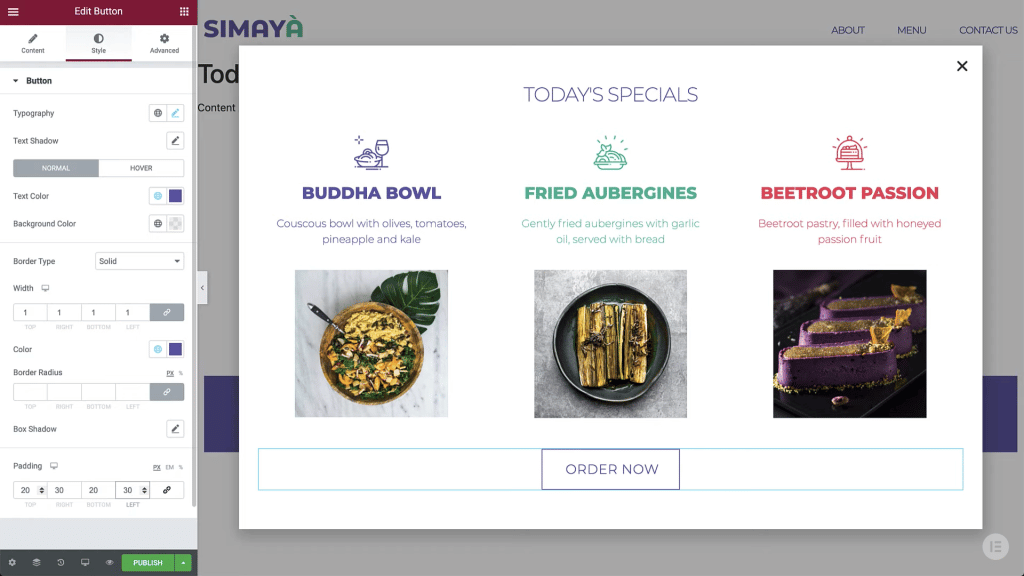
- In the style tab, you can make the following customizations to the design of your popup: background color, borders, border radius, box shadow, the opacity of the overlay, and the position, size, and color of the exit button.

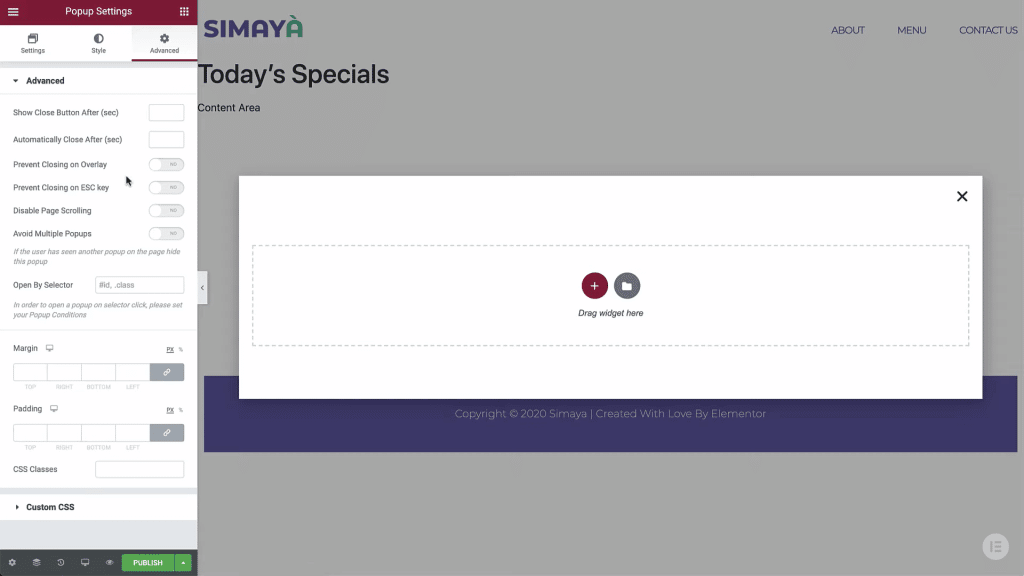
- Then go to the advanced tab. This tab gives you some extra popup behavior options, including disabling scrolling.

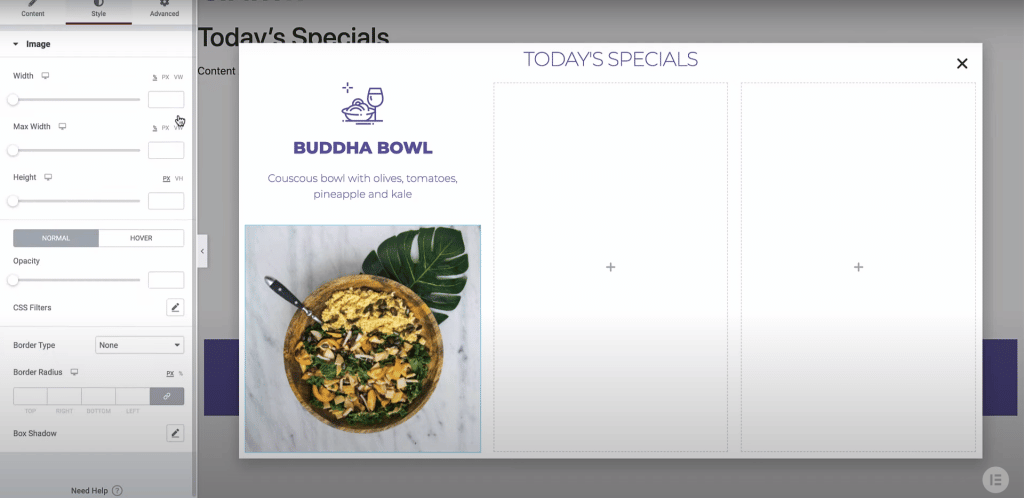
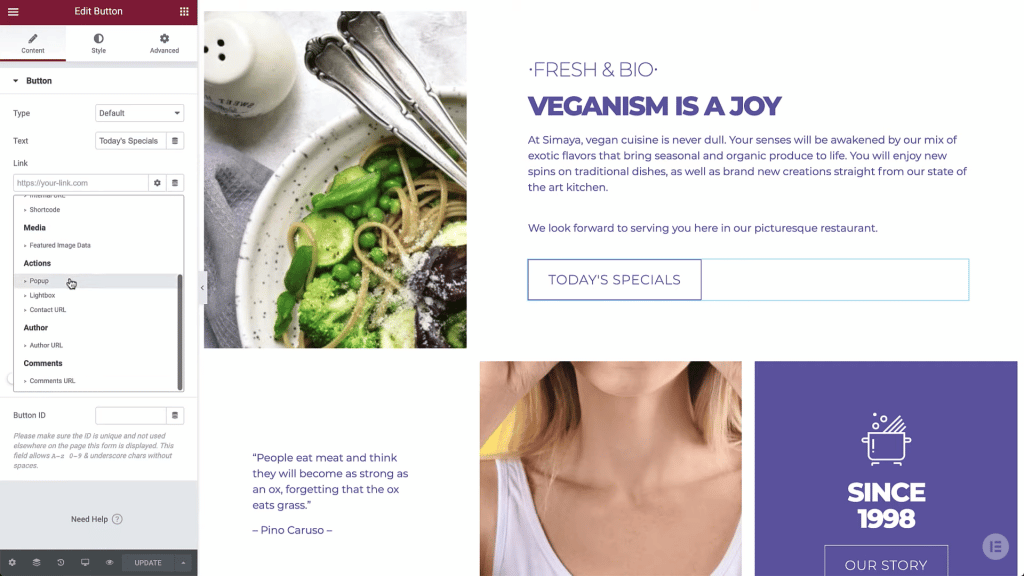
- Now it’s time to design the popup. Click the plus sign in the center of the page to select the structure of your popup.
- Add a heading to the popup from the widgets menu and type in your intended heading.
- You can add various sections, images, headings, and descriptions and customize all the sizes and typefaces.

- When your design is ready, add a call-to-action button to the popup and link it to the page you want to redirect your audience to. You can even change the hover options to display a different background when the user hovers over it.

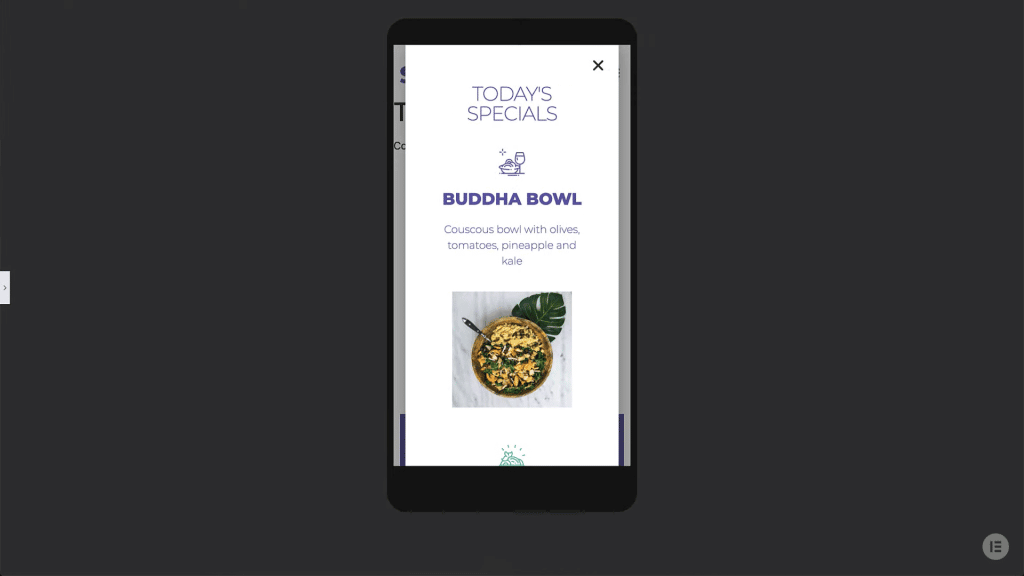
- In order to check if your popup is mobile-responsive, you can click on the responsive menu from the bottom left corner of the screen and select mobile. If you hide the panel, you can have a full preview of the mobile version of your popup.

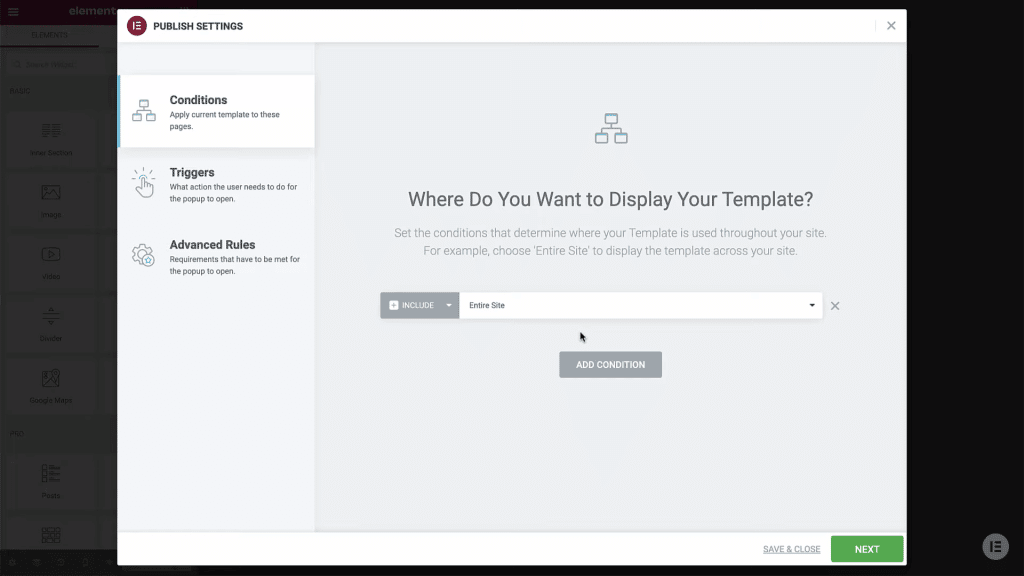
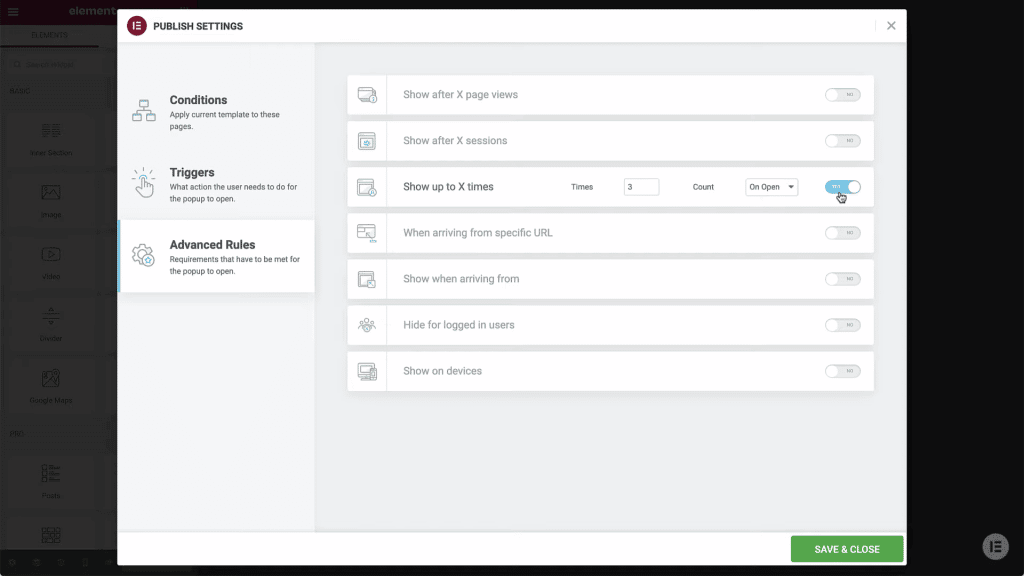
- When all is done, click publish and set the conditions. These conditions determine which sections of the website will display the popup. You can only set it to display on the homepage or choose to show it on several pages.

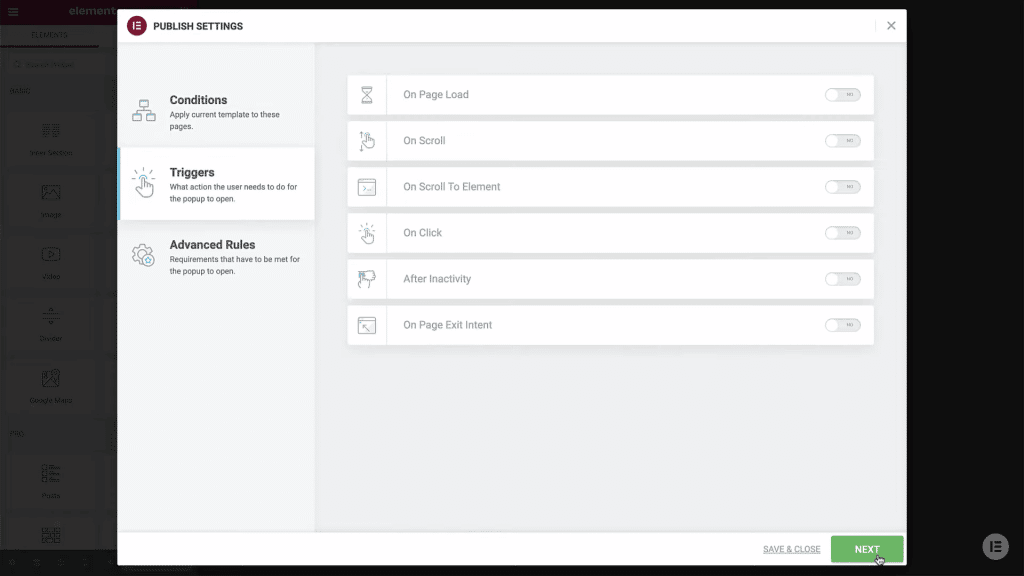
- In the triggers menu, you can pick the time it takes for the popup to show and the conditions for clicking on the popup or closing it.

- Then, the advanced options let you choose how many times a single audience will see a popup. When everything is as you wish it to be, you can click save and exit.

- Finally, you can choose to make viewing the popup optional by keeping a button on the side of the screen for the audience who wants to see the popup again. This function is set in the dynamic tab of the link.

Using Code
Suppose you are a professional developer with experience working with HTML, CSS, and JavaScript codes. In that case, you can create popups in WordPress without plugins using codes and insert them in your website’s theme. Then, when your code is ready, you only have to open your WordPress Admin window and paste the code into the HTML block at the bottom of the page.
The other place you can enter your code is the WordPress dashboard’s theme editor. In this case, you must paste your code into the functions.php file at the bottom. Don’t forget to type in all the popup settings into your code.
These settings include: how many times should the popup display? How long after entering the page does it show? What’s the popup image and text? And what is the URL the user should be redirected to?
Final Thoughts
Using a popup on your landing pages can serve many purposes. However, there is a fine line between annoying your audience out of your website and offering them what they might like to see as a popup. Therefore, you must collect as much data as possible on your audience and their likes and dislikes.
What’s more, you should keep your website as light and speedy as possible by reducing the number of your plugins. This is why it’s essential to know how to create popups in WordPress without plugins. Using the information in this article, you can design and publish a professional-looking popup on your website.







This Post Has 0 Comments