How to Create a New Portfolio Site Using the Avada WordPress Theme
When you use your creativity for a living, you’ll likely need a portfolio to present your work at some point. But the prospect of creating a portfolio from scratch is daunting at best. Thankfully, most people will never need to do this especially when you have a WordPress site.
Specifically, you can use the Avada WordPress theme to cut out the extra steps and create a portfolio website that perfectly suits your needs in just a few steps. Today, we’ll showcase Avada, describe some of its features, then show you how to create a new portfolio site using its array of customization options.
Let’s get started.
About the Avada WordPress Theme

The Avada WordPress theme is a full-fledged website builder that works on the WordPress CMS. It was developed by Theme Fusion and offers a wide range of features that can allow you to build any type of website you want. It features specific options for creating portfolios, online stores, landing pages, and more. Once installed, you’ll gain access to:
- 87 prebuilt websites
- Over 120 design elements
- Dynamic content layouts
- WooCommerce compatibility
Plus, it comes with full support, documentation, and a lifetime of free updates.
Now with the introduction out of the way, we can move onto the tutorial.
How to Create a New Portfolio Site with Avada
Avada makes it a straightforward process to create a portfolio website for showcasing your best work. Let’s take a look at how to build one from scratch. Well, as “from scratch” as the process needs to be using WordPress and a website builder theme.

1. Install the Avada Theme
Your first order of business is to, of course, install WordPress. Now, you may choose to do this yourself by going to WordPress.org and downloading the .zip file then uploading that to your web host. Or, you can use the one-click installation option offered by many hosting providers.
From there, you’ll need to purchase the Avada theme from their listing on ThemeForest. Once you’ve downloaded the theme’s files, you can navigate to Appearance > Themes > Add New on your site, then click the Upload Theme button. Upload the theme’s .zip file and wait for installation to complete.
From there, you’ll need to click Activate to make the Avada theme functional on your WordPress site.
Next, complete the basic theme setup processes, which varies from website to website and industry to industry. From there, you can start to build out your portfolio site.
2. Add Essential Pages
Before you can start making real customizations, you need to have some pages and content to work with. To do this, select a demo to start with or simply add pages to your site as you would normally within WordPress.
For a creative portfolio website, at the very least you should add dedicated pages for the following:
- About
- Contact
- Portfolio
- Blog
You may require more pages than these to accomodate industry-specific information like a FAQ, Store, shipping information, or other informational pages.
Once you’ve created the pages, you can then begin to customize them using Elements within the Avada Website Builder. With these Elements, you can add all sorts of features like contact forms, buttons, galleries, and lightboxes, just to name a few.
3. Insert Portfolio Shortcode on Appropriate Page

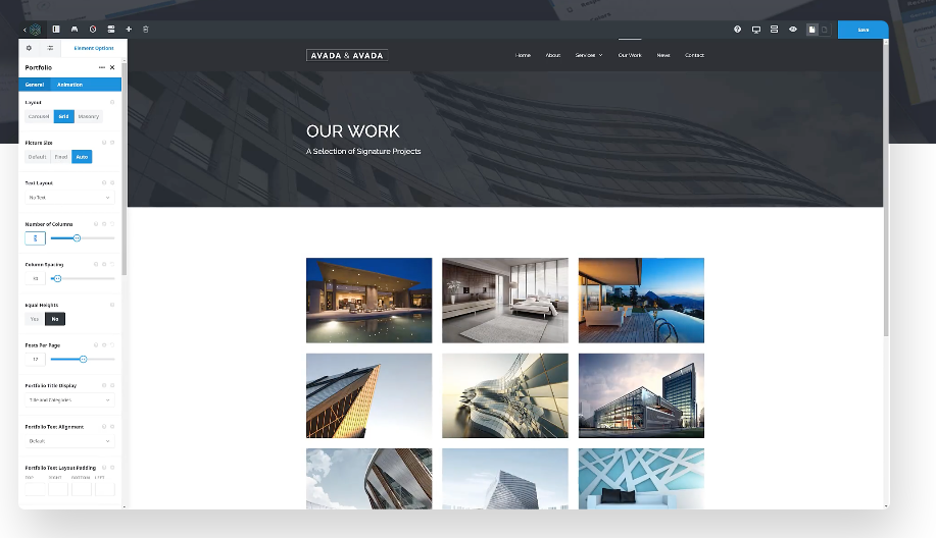
To create the portfolio section of your website, edit the Portfolio page you created and insert the Avada portfolio shortcode into the page.
Avada supports a variety of portfolio styles, so you may wish to play around with a few of the options to see what works with your material best.
4. Adjust Layout Options
Next, you’ll need to adjust how the portfolio will actually appear on your website. That is, you need to think about how the content contained within your portfolio will actually be displayed.
Avada offers 5 different portfolio layout options to choose from, including:
- Carousel. This just displays small images related to your portfolio items in a row with directional arrows at the start and end of the line of items. Visitors can click through these items manually or it can be configured to autoplay.
- Grid. Items in your portfolio are displayed as images-only in a grid pattern.
- Grid with excerpts. This layout is identical to the one above with the addition of text placed directly beneath each item.
- Masonry. Instead of forcing all items in the portfolio to take up the same amount of space, a masonry layout has each image at its required proportions nested next to each other.
- Masonry with overlaid excerpts. This layout option is identical to the above with the addition of a text overlay.
Each of these options offers a different feeling to the finished portfolio. For instance, if you work in photography, a grid or masonry layout might work best as it’s strictly visual. However, if you work in architecture, a grid with excerpts is likely a better choice as you can provide some project details or specifics along with the visual information for site visitors to absorb before even clicking on the portfolio item.
5. Select Animation Styles
With your portfolio layout pinned down, you can fine tune the presentation a bit. This can be accomplished largely through the use of various animation styles. Within the Avada theme, you can select the animation styles within the editor for each portfolio element layout option.
For instance, if you select a grid layout, you can have the title of the piece rollover when a site visitor hovers over the item. The title can display below the image in the portfolio as well upon hover.
Other animation options include having the carousel autoplay as well as mouse interactions.
6. Configure Pagination
If you have a lot of items listed in your portfolio, how you set up pagination is going to be very important as well. With Avada, you can select from 5 different pagination types for your portfolio items including:
- None
- Default
- Pagination
- Infinite Scrolling
- Load More Button
Which you choose will depend on the type of portfolio you’re creating. But it’s nice to have options for better presenting your work.
7. Finalize Customization
Before you hit publish on your portfolio, you can customize it further to either better suit your brand or to look more aesthetically pleasing. Avada is jam-packed with customization options but it has several specifically for portfolios as well, including:
- Picture size
- Text layout
- Categories
- Whether or not to make filters visible (for categorization)
- Columns and spacing
- Posts to display per page
- Excerpt length
Making these selections ensures your portfolio looks exactly as intended.
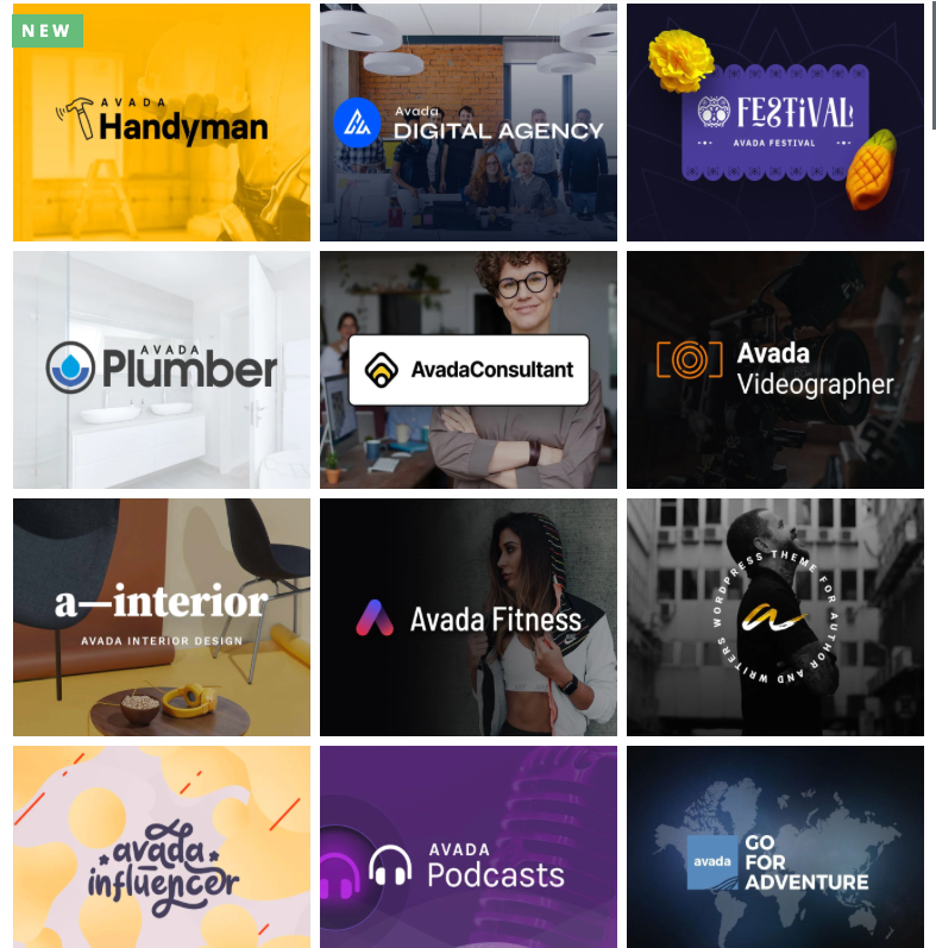
Choose an Avada Prebuilt Instead
While Avada does make it simple to create a portfolio website using elements and various drag-and-drop features, if you really want an open-and-go option, it provides on that front as well.

The Avada WordPress theme comes with an array of Prebuilts, or full website designs that you can select and then just add your content to. As of this writing, Avada has 87 Prebuilts and 18 Portfolio-specific Prebuilts that you can choose from with features and styles suitable for a wide range of industries.
Once you select a Prebuilt, it will be loaded onto your site with demo content and all, making it easier for you to make customizations based on this predetermined layout. This is especially helpful if you’re in a rush or if you truly have no idea where to start with the design process.
For example, if you work in photography, you might select the Videographer Prebuilt, which offers an engaging layout, including a video background, that would appeal to prospective clients immediately. And it features a widely spaced portfolio layout that gives each video clip room to breathe and stand out on its own.

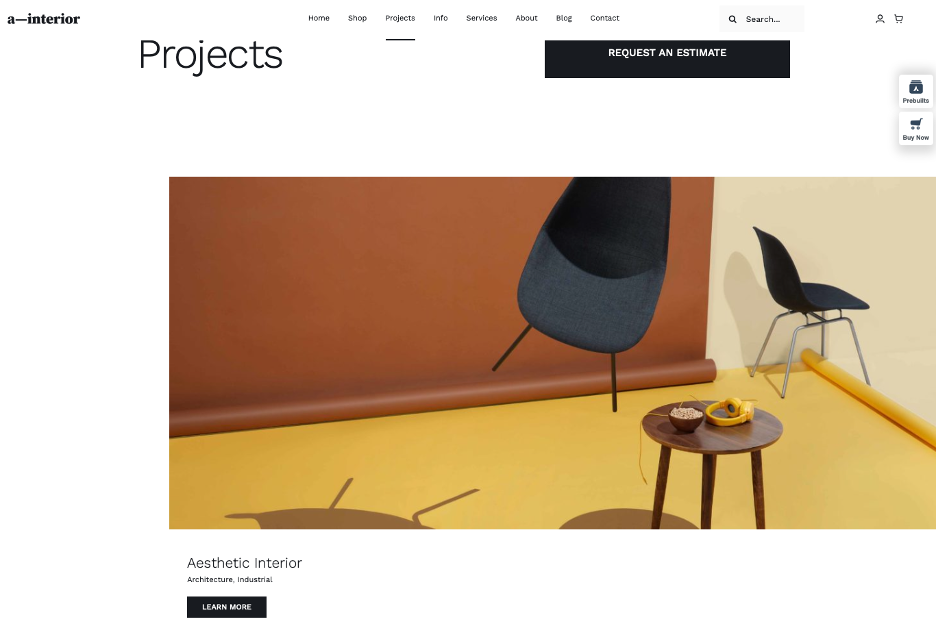
Or if you work in interior design, the Interior Design Prebuilt would be a good choice, as it features a stunning portfolio layout that maintains a ton of whitespace while still showcasing large project images.

Create a Portfolio Using Avada Starting Now
If you’ve been putting off the process of building a portfolio website, you no longer need to succumb to that pressure. Instead, you can simply create a new WordPress installation and add the Avada theme to it. If you’re short on time and web design prowess, you won’t need to do much more than add your portfolio items to it and write up some content.
But if you do have the time and skill, Avada will perform well for you too, providing a wide range of tools, features, and customization options to satisfy the detail-oriented lot, too.
With this theme in hand, there’s no reason you can start designing today – as in, immediately. So what are you waiting for?








This Post Has 0 Comments