7 Best Free jQuery Map Plugins To Create An Interactive Map – 2024
jQuery has been around for over a decade now. The platform enables front-end and general web developers to create dynamic, interactive, and fun libraries to extend their web projects’ functionality. In more ways than one, jQuery has been a godsend for manipulating the browser DOM. It enables more fluid cross-browser and cross-device support for the latest web technologies.
With new platforms like React sweeping the developer nation, developers are beginning to recognize how React is slowly overtaking jQuery’s functionality in many ways. Yet, we cannot ignore that jQuery changed the ecosystem of front-end development and even mobile development in many ways. Dion Almaer shares his thoughts on this in a compact Medium blog post.

More on jQuery Map Plugins
The range of jQuery plugins and libraries has extended to support every aspect of modern web development. Here today, we will be exploring the huge variety of jQuery Maps plugins. Knowing how to integrate Google Maps properly alone can bring so many different benefits to the experience of your website or application.
With platforms like Google Places in full swing now, businesses should focus on their maps widgets more than ever. They allow the establishment of context, interactivity and general information about your business and what it entails. We will be covering nearly 30 unique jQuery maps plugins for helping you to create the best maps experience on your website, without the need to invest in hiring developers and designers to do the work for you. We welcome any developers and programmers who have created their jQuery libraries related to maps, to share those libraries in the comments to consider inclusion in this great roundup!
Leaflet

We didn’t see many mobile-first mapping solutions in our list. Thus, we are more than happy to mention Leaflet. It is a JavaScript-built jQuery library for mobile-first interactive maps. The biggest names in technology also rely on Leaflet to provide its users with a flawless maps experience. There are tons of features, and many of which are also extendable. And to top it off, it’s super lightweight; it comes in but a few dozen KB’s of size when fully compiled.
Mapael

jQuery Mapael is a fork of the ever-popular Raphael JavaScript library that supports displaying dynamic vector maps within your website projects. The most basic feature of Mapael is that you can quickly build a country-clickable World map without relying on multiple libraries for the job. You can quickly specify your own color choices for each country. You can also easily gather around a group of cities by marking them with objects based on longitude and latitude. The documentation offers an extensive learning curve that is easy to master. Supports SVG. Is built with search engines with mind. Thus, search robots will be able to index your dynamic maps without thinking twice about it.
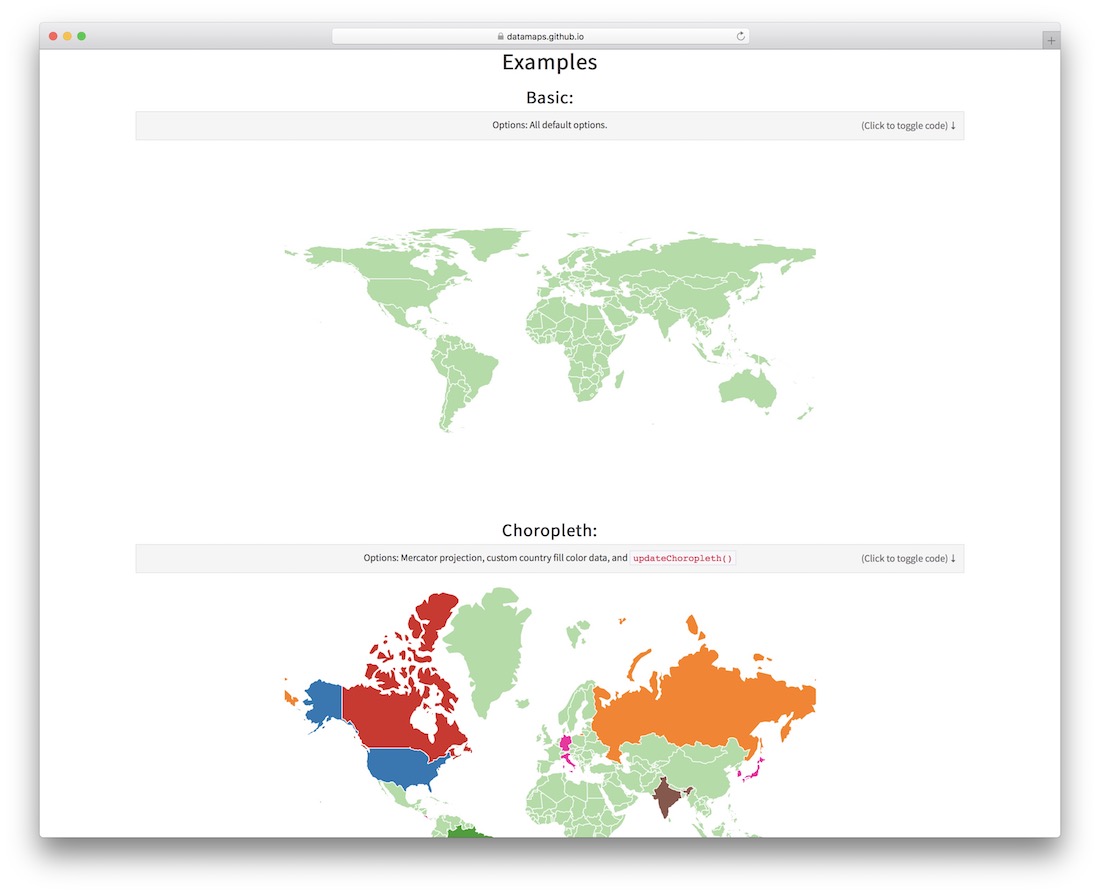
DataMaps

We return to a library we mentioned already — D3.js! DataMaps is built on top of D3 to provide an interactive maps experience that can be used for visualizing data. The data can be visualized based on different types of geolocations. The plugin fully supports SVG vector visuals, will scale on any device, and mainly functions through the D3 library, so you know that everything is safe and secure. All of these have been rolled within a tiny JavaScript file that will make this data visualization experience seamless.
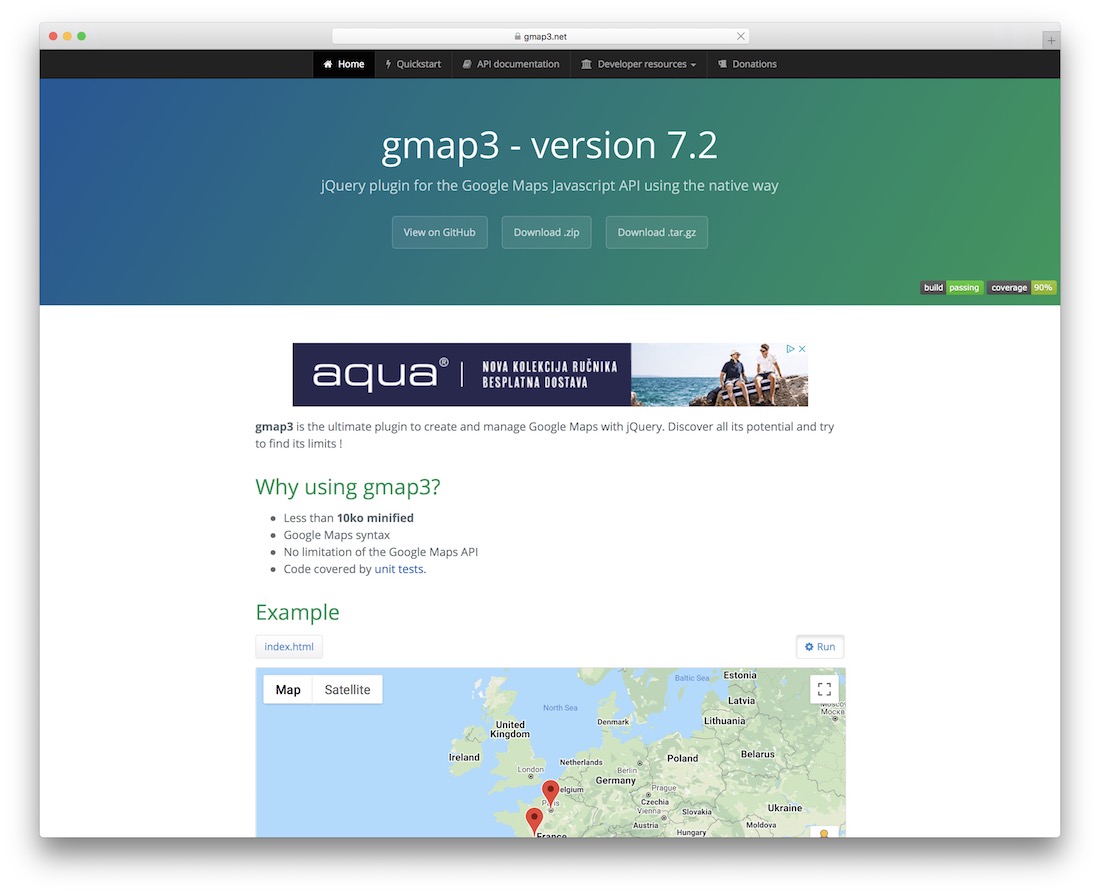
Gmap3

Gmap3 is one of the oldest jQuery libraries that is still functioning. It helps developers and designers fully customize their Google Maps widgets on their websites. Whether it’s doing custom location events, marking places with custom texts, and so forth, Gmap3 is the solution to help you deal with all those at once.
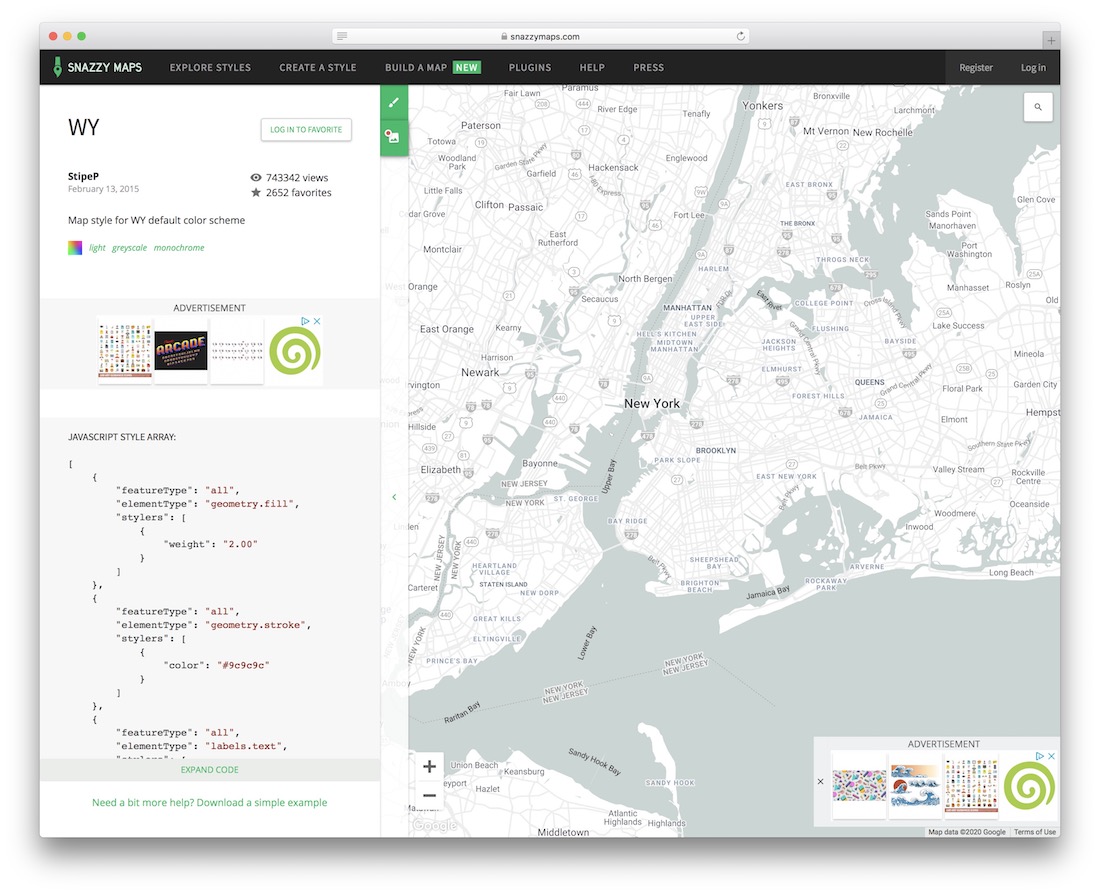
Snazzy Maps

Unfortunately, Snazzy Maps does not offer a lot of interactive features. But what it does offer is something unique to our list, and perhaps very complimentary. Snazzy Maps lets you download custom Google Maps skins that you can use on your existing Google Maps widgets, especially those you have yet to create, with the help of all the cool jQuery map libraries here. Using these styles in your website is as easy as copying the JSON on any style page and passing this to the map options of any Google Maps object. If you are creating your HTML and JavaScript website, read the Google Maps API. If this code is still too technical, check out the Google MapBuildr; choose the settings you want.
Premium jQuery Maps Plugins
Having taken a deeper glimpse at the best free jQuery map plugins, it’s time we explore a handful of premium ones that have helped thousands of webmasters create a more personal and modern maps experience. However, we do not wish to say that any of these premium plugins can outweigh the functionality of all others mentioned in the list. Invest in one of the following plugins only if you feel they can provide the kind of maps experience you are looking for.
Activ’Map Nearby Places

Activ’Map Nearby Places is a fantastic alternative when you would like to introduce interactive POI Google Maps to your project. Of course, with the flexible and extensible customization functions, you can precisely create the end product that fits your needs. The map layout is responsive and cross-browser compatible, so you know the performance will always be on point.
Custom places, color schemes, map styling with Snazzy Map, geolocation, and automatic results targeting are just a few of the Activ’Map Nearby Places plugin’s highlights. The tool’s usability is also very user-friendly, ensuring everyone gets the most out of it quickly and effortlessly.
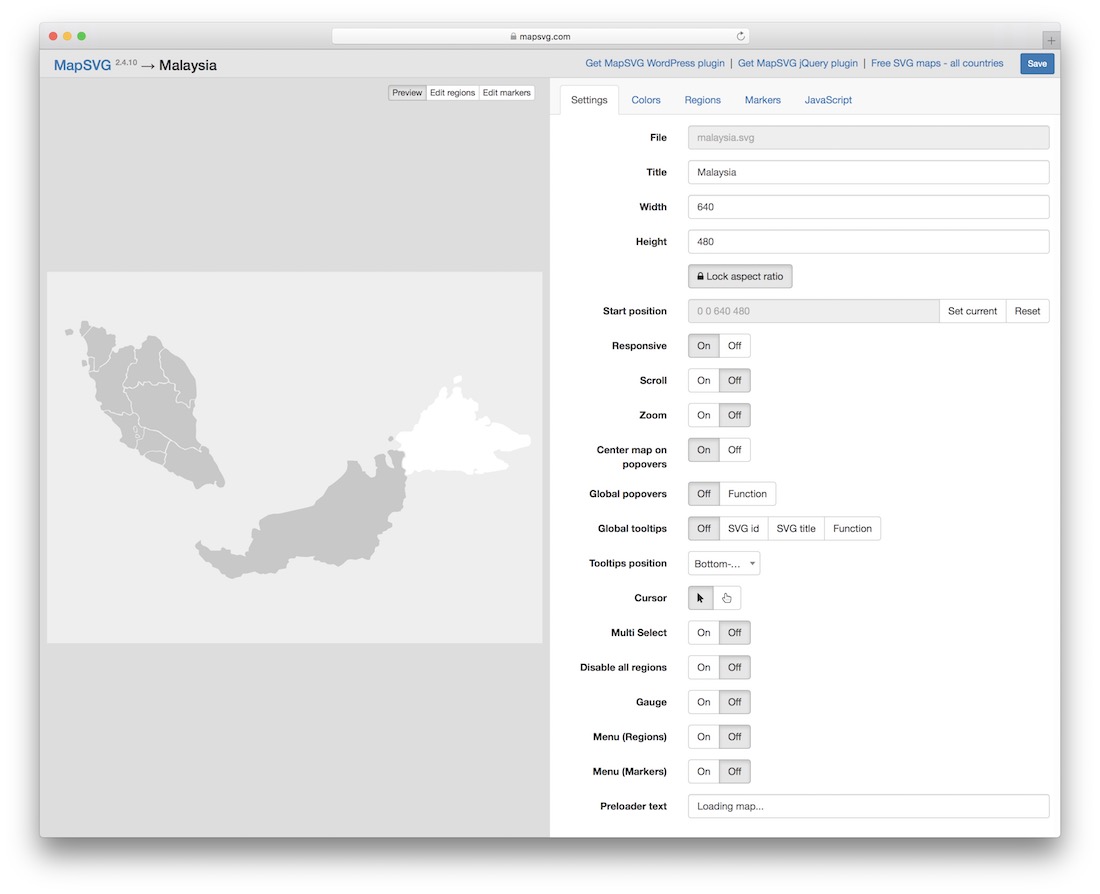
MapSVG

MapSVG takes any SVG map of your choosing and turns it into a fully interactive powerhouse. You get a range of features and options that will help you create your own static Google Maps experience; all without needing external third-party solutions.
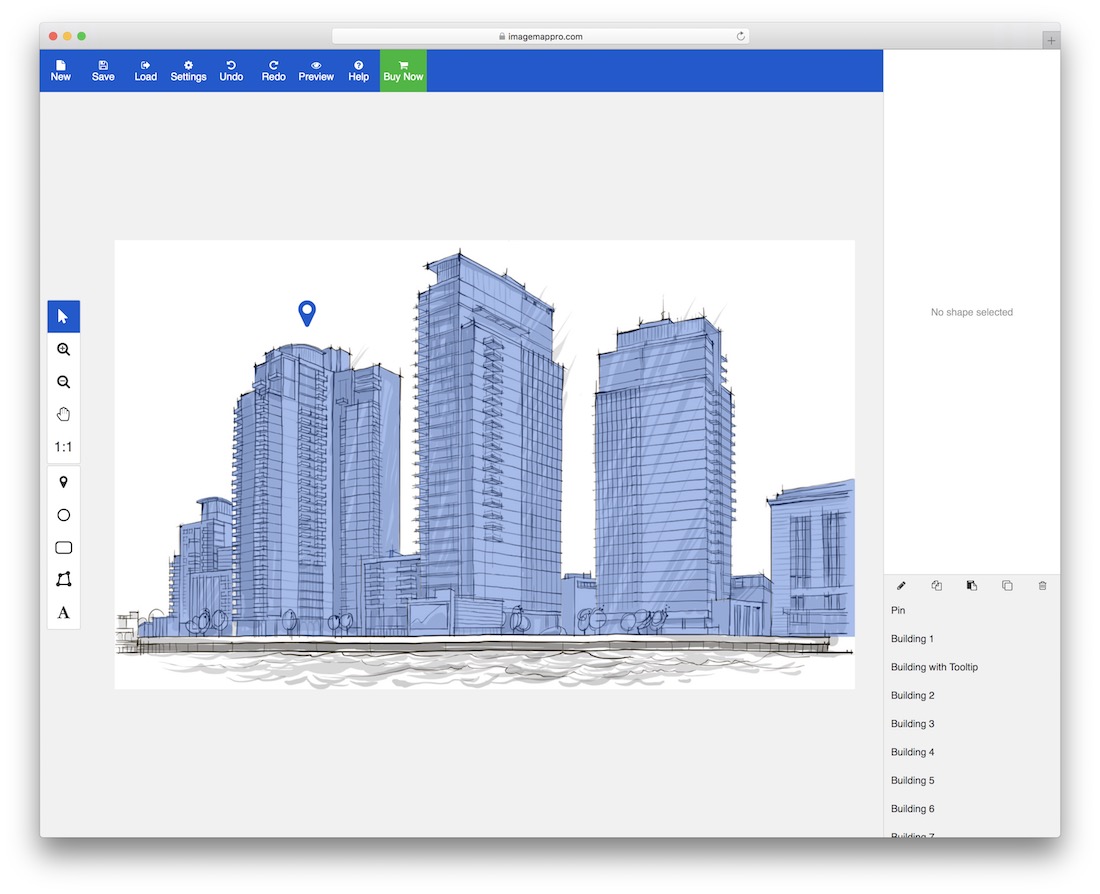
Image Map Pro

Image Map Pro is for making maps out of your images. It has a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy; there’s also a step-by-step guide! Create, extend and talk about your images through widgets.








Thanks so much for this! I’ve been looking for a map plugin to help me create a library that will allow users to click on a country and be taken to a web page which explains the legality of gambling online in that country. Do you recommend any particular plugin for that? My vision is that they tap or click and are taken to an in-depth page explaining whether or not it is legal or illegal in their country. This will help keep many users out of trouble and will also create an authoritative resource.